Zoning, wireframe et mockup
Qu’est ce qu’un Zoning, wireframe et mockup ? – Définition par l’agence 1min30
Dans le domaine du développement web et mobile, la conception d’un site web ou d’une application repose sur plusieurs étapes clefs. Avant d’appliquer une « peau graphique » à un site, on passe par une étape intermédiaire qui consiste à positionner les éléments de la page et à les dessiner de manière « brute » : la maquette. On peut ainsi se focaliser sur l’ergonomie et l’organisation des contenus avant de demander au designer d’habiller l’ensemble.La maquette est généralement réalisée en deux étapes :
- Après la création de l’arborescence du futur site web ou de l’application, le zoning d’un site web ou d’une application consiste à définir et positionner les différentes zones fonctionnelles (les blocs) dans la page web. On va ainsi pouvoir placer le logo, la zone de menu, le contenu principal, les colonnes et les éventuels widgets. C’est donc la première étape permettant de définir l’organisation générale des pages d’un projet. Une organisation souvent schématisée grossièrement, mais indispensable pour passer à l’étape suivante : le wireframe.
- Le wireframe ou « maquette fil de fer » dans la langue de Molière, part du zoning et détaille certaines parties contenues dans les différents blocs : emplacement des boutons, nature des contenus (image, vidéo…)… A ce stade, aucun design n’est appliqué, on chercher seulement à valider l’aspect fonctionnel du projet. Ici aussi, les contenus sont encore fictifs pour pouvoir se projeter, car il est rare qu’un client ait déjà les contenus définitifs. On y met par exemple des textes Lorem Ipsum : de faux textes sans aucune signification, dont l’objectif est seulement le calibrage du contenu éventuel du futur site web. Dans les jargons du webdesign, on parle parfois également de mockup pour désigner un wireframe.
Le maquettage (zoning et wireframe) est réalisé préalablement au design du site web ou de l’application. Il est théoriquement le point d’entrée du designer pour mettre en forme chaque page, dans un cadre bien défini et clair.
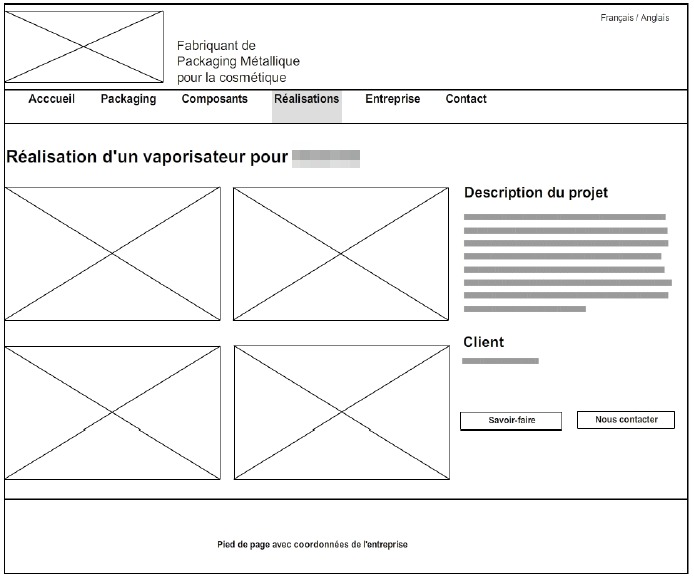
Exemple de wireframe d’une page Web
Outils pour le zoning et de wireframing
Il existe de nombreux outils pour réaliser le zoning et le wireframing de page ou d’applications. Certains sont spécialisés, comme Mockflow, mais on peut tout à fait utiliser des outils de conception graphique vectoriel standard comme Inkscape.
Pour aller plus loin, nous vous invitons à découvrir notre agence developpement web et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »




1 Commentaire
Daly Ngombe dit: 10 Août 2018
Merci pour cet article, il m a beaucoup aidé