Workflow : passez à l’ECMAScript 2016 (ES7)
On entend souvent parler d’ES7 ou bien d’ECMAScript 2016. L’ECMAScript est un standard qui permet de définir le mode de fonctionnement de plusieurs langages de programmation tel que le JavaScript, l’ActionScript et quelques autres. Le JavaScript a bénéficié en 2015 d’une mise à jour qui respectait les normes de l’ECMAScript. Aujourd’hui la dernière version est l’ECMAScript 2016, dont je vous présente ici les améliorations et nouveautés.
Cet article s’adresse aux personnes qui utilisent le JavaScript quotidiennement. Pour vous familiariser avec la nouvelle syntaxe et un nouveau mode opératoire.
Pour de petits projets nous avons souvent tendance à importer des librairies comme jQuery ou autres, qui prennent du temps de chargement et alourdissent le site. L’idéal est de se cantonner au JavaScript natif de votre navigateur, pour s’affranchir des librairies qui importent une tonne de fonctionnalités que vous n’utiliserez pas. C’est aussi le rôle du développeur Front-End de se créer ses propres fonctionnalités sans recourir à des librairies toutes faites.
Les nouveautés
Les variables et les constantes
Depuis la version 2015, le JavaScript permet la définition de variables constantes. On peut donc définir des constantes (comme PI par exemple) pour que le code soit beaucoup plus compréhensible. Si vous essayez de redéfinir une constante vous tomberez sur une erreur.
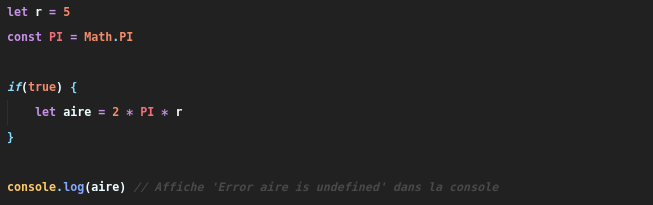
Voici un exemple d’utilisation des nouveaux mots-clés pour définir une variable.

Remarquez que j’utilise le mot-clé let au lieu de var. De plus, le code ici retourne une erreur pour la bonne et simple raison que le mot-clé let permet de déclarer une variable dans un scope défini et non plus de manière globale, comme c’était le cas avant avec var.
Les fonctions fléchées
On peut maintenant déclarer une fonction en utilisant une flèche ‘=>’ au lieu du mot function. Le paramètre passé dans une fonction n’a pas à être mis entre parenthèses, s’il est seul.

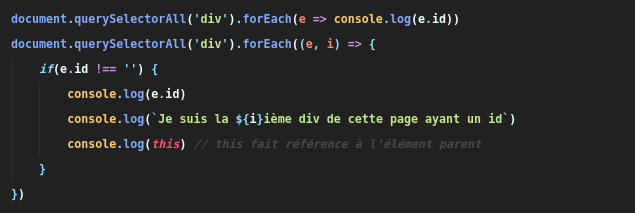
On voit que la fonction fléchée se comporte différemment des appels de fonctions habituels. Elle « hérite » du contexte de this. Dans le cas présent this ne fait pas référence à chaque élément (div) mais à l’élément parent (dans notre cas l’objet Window) .
Le Backtick
On remarque aussi l’apparition d’un nouveau guillemet qui ressemble au simple quote. Il s’agit du backtick qui permet d’utiliser l’interpolation des variables comme dans le visuel ci-dessus. Nous pouvons aussi écrire des chaînes de caractères sur plusieurs lignes, ce qui était assez difficile avant l »ECMAScript 2015.
L’orienté objet
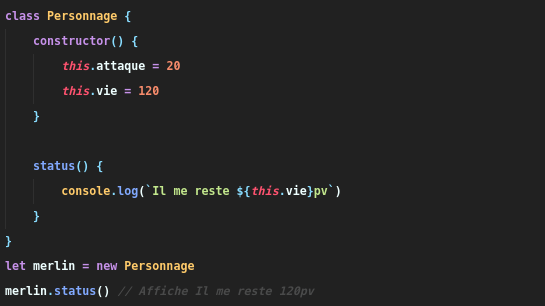
Nous pouvons maintenant créer des classes en JavaScript.

Les possibilités sont multiples. Bien sûr vous pouvez créer des fichiers ne contenant que des classes, puis les importer grâce aux modules.
Les modules
Lorsque l’on travaille sur un code JavaScript on a souvent tendance à séparer les fichiers afin de mieux organiser le code. C’est quelque chose qui est possible avec NodeJS côté serveur et qui peu à peu commence à le devenir côté client. On peut maintenant importer des fichiers, mais attention à la compatibilité avec les navigateurs.
Les paramètres des fonctions
En PHP nous pouvons donner une valeur par défaut à un paramètre dans une fonction. De même, le JavaScript permet de donner une valeur par défaut à un paramètre si elle n’est pas définie.
Aller plus loin avec l’ECMAScript
Il existe d’autres nouveautés dans cette nouvelle norme. La meilleure façon d’en prendre connaissance est de se rendre sur la documentation MDN ou bien ce document officiel Un développeur, qualifié en développement web & mobile, doit savoir lire une documentation, même en anglais.
Le JavaScript ne cesse d’évoluer depuis la version 2015. Il comporte de nouvelles fonctionnalités, comme le querySelector, par exemple, qui évite d’importer toute une librairie pour sélectionner un élément.
Vous pouvez dès à présent adopter ces nouvelles fonctionnalités dans vos projets. Et si vous vous souciez de la compatibilité, vous pouvez utiliser un outil tel que Babel en l’associant à un outil comme Grunt ou Webpack
Si cet article vous a plu, nous vous invitons à découvrir notre agence developpement web et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »


