WordPress lance Gutenberg et transforme son éditeur visuel
Quand Matthew Mullenweg a créé WordPress en 2004, à seulement 20 ans, il n’imaginait sûrement pas que le CMS allait rencontrer un tel succès dans le domaine du développement web. Aujourd’hui, près d’un nouveau site sur deux est construit à partir de cette solution Open Source.
Pourquoi WordPress est-il aussi cool ?
Parce qu’avant WordPress, il fallait parler HTML pour construire un site et que, depuis près de 15 ans, n’importe qui peut briller – ou pas – en ligne en écrivant sur tout et surtout sur n’importe quoi. WordPress, d’abord plateforme de Blogging, comme la solution Blogger de Google et d’autres, ont contribué à banaliser la création de pages Web.
D’abord fustigé par les agences Web qui voyaient là une disruption de leur modèle – si, si, j’ai des preuves – elles sont de plus en plus nombreuses à utiliser le CMS.
Inbound Marketing Evangelists : pourquoi nous aimons WordPress
Transformer sa marque en média pour convertir son audience en client : That‘s the Big deal !
Et cela passe par la mise en ligne de contenus – optimisés – en quantité et en qualité ; et WordPress est l’outil parfait. Il est notamment très simple pour le content manager ou les rédacteurs de mettre en ligne l’article sans passer par le Webmaster.
Un site Internet avec WordPress c’est le CMS, associé à un thème et des extensions pour ajouter des fonctionnalités particulières. Tout ce petit monde évolue très vite, multipliant les mises à jour – le p’tit défaut de WP – mais l’éditeur de texte n’avait pas évolué depuis bien longtemps…
Gutenberg, le nouvel éditeur WordPress, is SO AMAZING !
Ok, je passe trop de temps sur Netflix, mais franchement quand une partie de son job consiste à rédiger des articles ou à mettre en ligne et optimiser les contenus de ses clients, l’arrivée de Gutenberg est une excellente nouvelle.
Les points forts de Gutenberg :
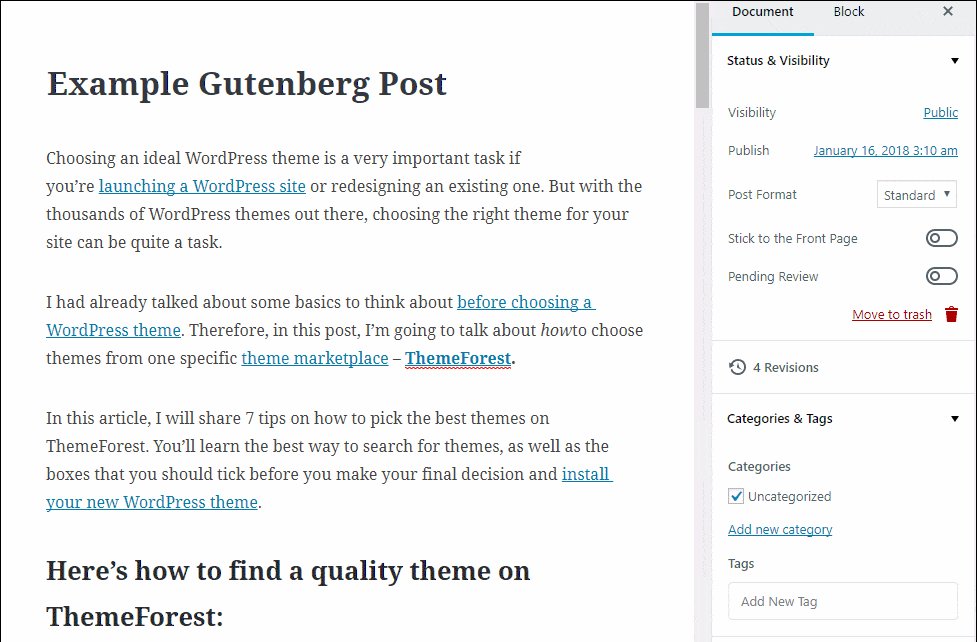
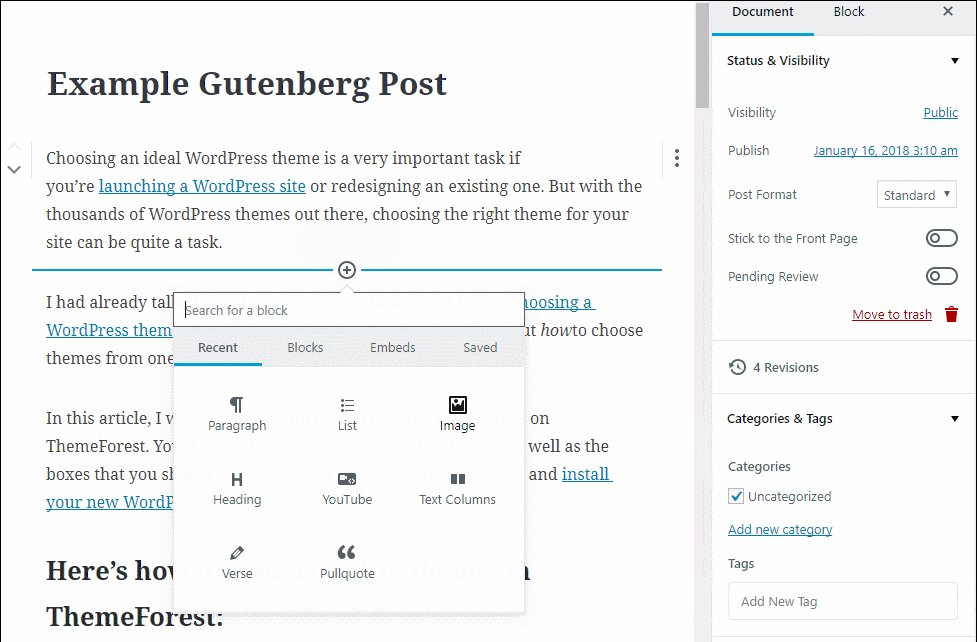
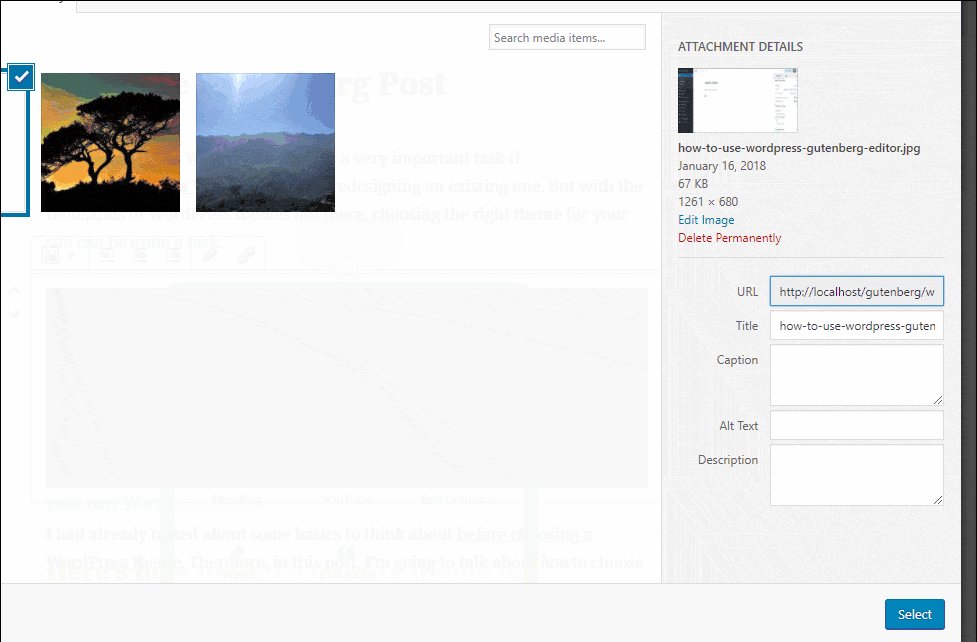
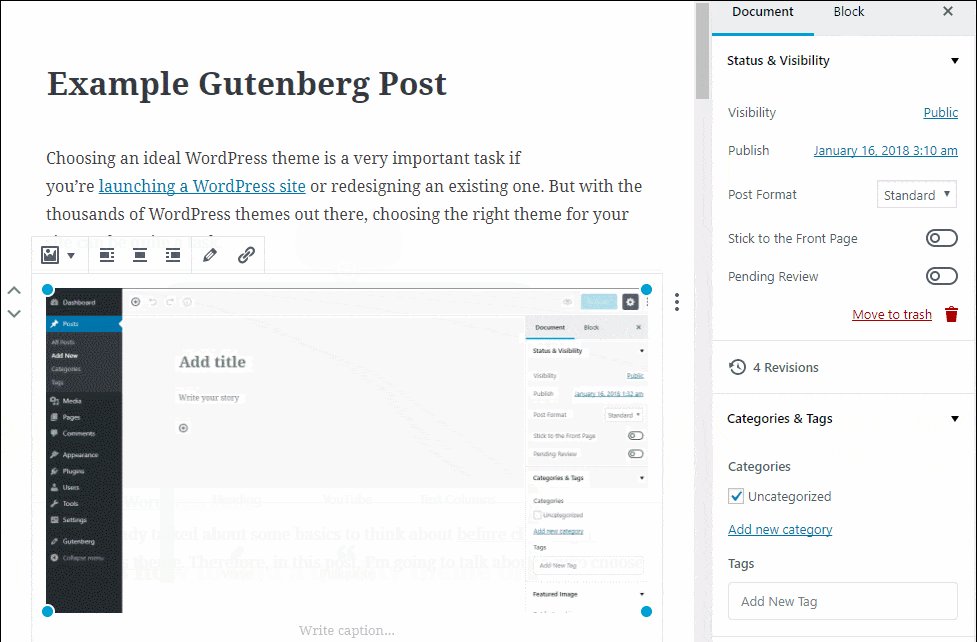
Une zone d’écriture plus large et une actualisation des pages plus rapide – en effet Gutenberg enregistre en permanence, un peu comme G Docs, mais le top reste l’approche par bloc, comme le proposent déjà les pages builder telles que Elementor ou beacon

En attendant sa généralisation – courant 2018 – vous pouvez avoir plus d’info via la page ici et une démo en ligne via le site ici.
Gutenberg est disponible en extension que vous pouvez installer sur vos sites existants.
Avec Gutenberg, que vont devenir mes articles déjà en ligne ?
Ils vont tous disparaître et vous devrez passer des nuits entières à tout rédiger à nouveau. En fait non, comme les mises à jour de WordPress, les posts en ligne ne sont jamais ni supprimés ni transformés. Ce sont les thèmes et les extensions qui prennent parfois cher avec les mises à jour de WP.
L’avenir de Gutenberg n’est-il pas d’être le Page Builder par défaut ?
Peut-être, si le nouvel éditeur rencontre le succès, je pense qu’Automattic n’aura pas d’autre choix que de le proposer comme Page Builder, facilitant encore la création de site.
WordPress.org précise qu’il sera possible de conserver l’ancien éditeur en ajoutant l’extension “je-veux-la-vieille-version-toute-pourrie” (le nom n’est pas définitif)
Donc, Gutenberg, en conclusion :
WordPress continue à évoluer et Gutenberg marque une transformation importante de son éditeur. Il va faciliter la rédaction d’articles en offrant des options de mise en page sans avoir de connaissances particulières en HTML CSS ni de maîtrise des innombrables builders existants. Cela ne dispense pas de définir les bonnes requêtes principales, de diversifier les expressions pour élargir le champ sémantique de l’article et de rendre ce dernier intéressant !
Si cet article vous a plu, nous vous invitons à découvrir notre agence developpement web et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »


