Webdesign : comment être plus performant avec Adobe Xd?
Adobe vient titiller son concurrent avec un nouveau logiciel dédié spécialement au webdesign, Experience Design CC (ou Adobe Xd). Et chez 1min30, on adore !
Ce logiciel qui est disponible publiquement moyennant un abonnement Creative Cloud, offre aux aficionados d’Adobe une prise en main intelligente, intuitive, et très ergonomique. Sa simplicité est presque déroutante au départ, au point de se demander s’il ne faut pas faire plus de manipulations, tant on est habitué à utiliser différents groupes de calques, masques d’incrémentations et autres objets dynamiques… sur la Suite Adobe.
Expérience et design : les 2 maîtres mots d’adobe XD
Adobe XD est vraiment sans équivalent pour asseoir l’ergonomie de votre site avec clarté et aussi gérer ses déclinaisons en tablette et mobile.
Concentré sur l’Expérience Utilisateur (UX), chaque webdesigner pourra mettre en avant les fonctions, les dérouler via un scénario et ainsi proposer à son client un site animé avec toutes les interactions possibles. Contrairement à Adobe, cette fonctionnalité est une vraie révolution qui permet d’impliquer complètement votre client dans le parcours client de son site internet.
Au niveau (UI), l’interface est très proche d’illustrator dans une version très simplifiée. Idéal au vu de la tendance actuelle pour le flat design, on peut allègrement compléter son design en recourant à photoshop pour les visuels qui demandent de la création, puis à Illustrator pour tout ce qui concerne l’iconographie.
Bien sûr, toutes les Google fonts sont à votre disposition pour le responsive. Et les plus audacieux n’hésiteront pas à jouer avec Illustrator pour y importer leurs SVG.
Avant de vous lancer dans la création, on se fait un petit atelier wireframe avec son client, pour déterminer la navigation, les menus, les différentes pages, les call to action, et le parcours client sur les offres proposées. L’agence, à ce sujet, est l’une des seules à Paris à proposer un atelier de co-création. Je vous engage vivement à nous contacter pour vos besoins en webdesign.
Pour la seconde étape et pas des moindres, il nous faut une idée concrète. Un positionnement de marque, un discours de marque. Pour cela on doit dégager deux ou trois insights sur lesquels s’appuyer pour déterminer un axe créatif. A partir de cet axe, les créatifs vont plancher pour créer 3/4 visuels clés qui viendront soutenir votre offre, votre ADN de marque sur le site. En bref, ce sera votre campagne d’image.
Ces deux points de réflexions validés avec votre client, ce sera le moment de passer à la mise en forme et c’est là qu’Adobe XD donne toute sa mesure.
Adobe XD en détail
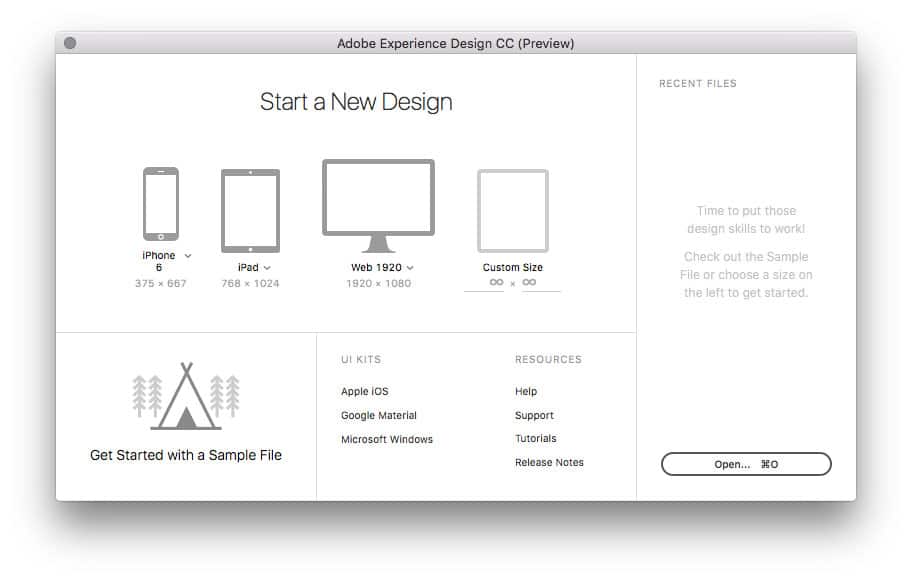
Un format pour tous les devices

iPhone 6, iPad, Web standard, iPad Pro, tablette Android, iPhone 5, Smartphone Android, dès que vous lancez l’application, on vous propose de créer sous toutes sortes de formats. On est « ready to design » et on adore.
Avec un prise en mains très intuitive pour les fans d’Adobe, on ne négligera pas l’effort fait par cette dernière pour gagner en simplification.
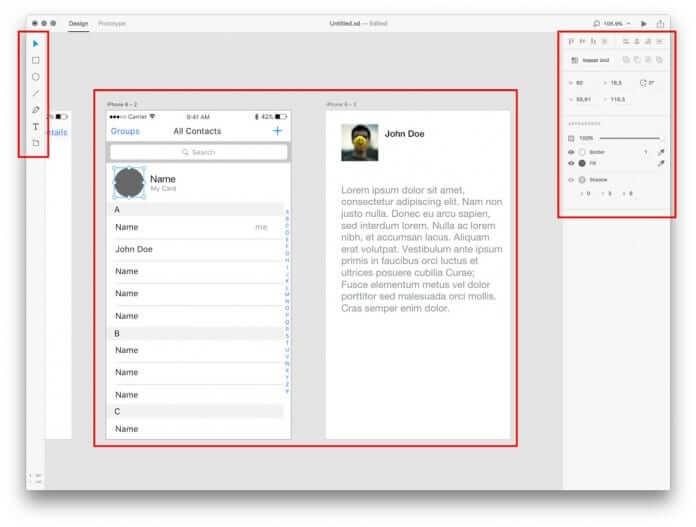
Une boîte à outils simple et efficace

• Flèche de sélection : Pour sélectionner, déplacer vos éléments et modifier leurs tailles
• Rectangle : Créer un rectangle de la taille souhaitée
• Cercle : Créer un cercle comme bon vous semble
• Trait : Tracer une droite
• Plume : Permet de placer/supprimer des points et de les relier pour créer des formes comme sur les logiciels standard d’Adobe.
• Texte : Pour taper un texte
• Gabarit : Pour créer un nouveau gabarit, soit au format que vous avez choisi pour votre création en cliquant une fois, soit au format différent en cliquant-glissé.
C’est tout ! On est loin de la boîte à outils de Photoshop, Illustrator et InDesign, et on adore !
Une barre latérale, so friendly
Sur la barre latérale de droite, vous trouverez les options du genre centrer, mettre à droite, à gauche, additionner, soustraire et diviser les éléments. Modifier l’opacité, choisir les polices, les couleurs, mettre des ombres portées, une bordure
L’atout caché d’Adobe XD
Gardez-le bien dans votre manche ! C’est le menu « Object » qui permet de grouper vos éléments, les verrouiller, les mettre au premier plan ou en arrière-plan ou encore les aligner.
Et une fois groupés, de les reporter sur toutes vos maquettes. Ainsi la moindre modification à apporter sur l’objet se répètera sur toutes les maquette. C’est pas génial ça ? Je me répète mais on adore !
Adobe Xd sublime pour sublimer, un temps de création divisé par 3
Laissez parler vos zygomatiques. Place à la créativité, le temps qu’on peut lui consacrer est divisé par 3 ou 4, tellement Adobe Xd fluidifie les manipulations. Son outil de répétitions est sans commune mesure, magistral.
Pour le client, une vue de son site animé avant l’intégration sera gage d’un projet réussi.
Le volet « Design » vous permet de créer des éléments et de les placer à votre gré. Le volet « Prototype » vous permet de lier vos pages pour que chaque élément mène à un endroit précis.
On peut ouvrir des menus, faire les roll over, afficher les pop up, pop in. Les formulaires remplis avec une erreur… c’était pire que la fin de vol au dessus d’un nid de coucou avec photoshop, on n’avait pas besoin des médocs pour être complètement lobotomisé par les exigences du client. La c’est fait pour, c’est fluide et pro. On adore.
Un délai de livraison de site divisé par 2 ou 3
Créativité : combiné avec UX, UI + la fonction « Play » et « Share » ça donne un client à qui on livre un site dans un temps record, moderne et responsive design. Que demande le monde ?
Les délais de livraison sont raccourcis, le client à son site plus tôt. Tout le monde est content.
Conclusion : je ne dirai qu’un mot, un grand merci à Adobe qui a su voir nos besoins et ceux de nos clients !
Si cet article vous a plu, nous vous invitons à découvrir notre agence de Webdesign et à télécharger notre livre blanc « Identité Visuelle : rendez votre marque mémorable et reconnaissable »



