Quel éditeur de texte pour le développeur web ?
Il existe de nombreux éditeurs de texte permettant au développeur web de coder un site. Parmi eux, citons Sublime Text, Atom, Visual Studio Code ou encore Notepad+++. Chaque éditeur de texte a ses propres fonctionnalités, mais certains permettent d’ajouter des extensions qui accélèrent les différentes tâches lors du développement web. Il existe aussi des EDI (Environnement de Développement Intégré), ou IDE en anglais, qui, à la différence des éditeurs de texte, intègrent déjà des fonctions par défaut. Nous allons parler des éditeurs les plus populaires et des fonctionnalités qui faciliteront le développement de vos projets.
Visual Studio Code – L’éditeur de texte de Microsoft
C’est mon éditeur préféré et c’est celui que j’utilise au quotidien. Je l’ai choisi en raison de son large catalogue d’extensions.
Dès le premier lancement, on s’aperçoit qu’il arrive avec le moins de fonctionnalités possible. Il est conçu pour être personnalisable à votre guise. Cette personnalisation de Visual Studio Code s’effectue par l’installation de thèmes figurant dans un catalogue intégré. Les couleurs sont ensuite personnalisables dans le menu Paramètres qui est au format JSON. Enfin, il propose un terminal intégré très pratique permettant de lancer des commandes en restant sur la même fenêtre, ainsi qu’une interface graphique permettant de gérer vos commits sur un dépôt GitHub.
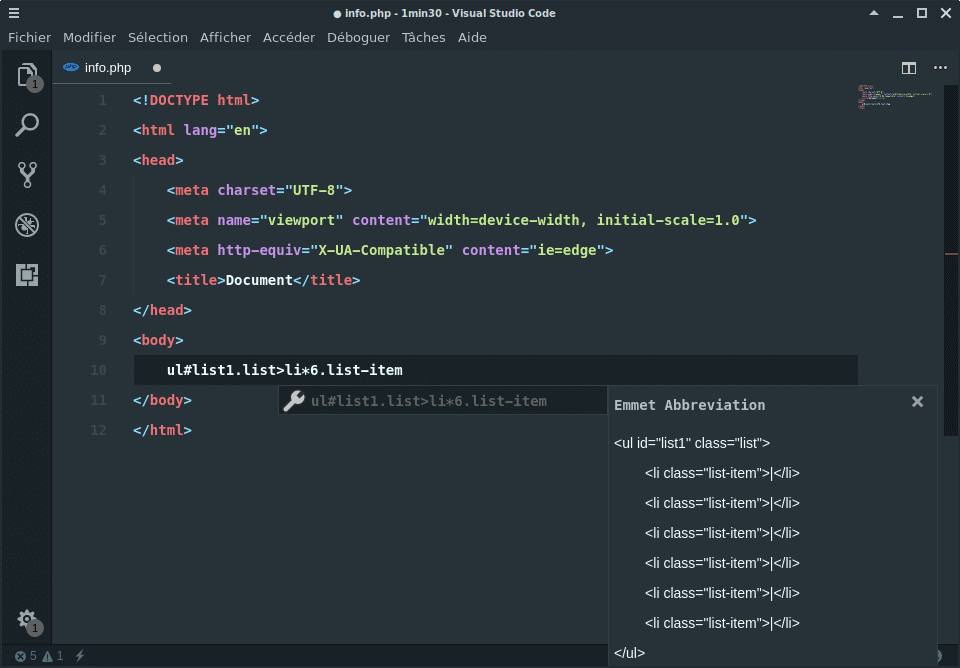
Même s’il ne dispose que de peu d’extensions à l’arrivée, il possède une fonctionnalité assez pratique : Zen Coding aussi appelée Emmet. Écrire du code HTML ou du code CSS demande du temps, pour parfois se répéter et réécrire les mêmes choses au risque d’écraser votre presse-papiers pour copier du code.

Emmet permet donc de transformer des abréviations en code complexe. Il est par exemple possible de créer une multitude de balises classées et identifiées, tout en respectant une structure que vous définissez dans votre code en écrivant une simple abréviation. Je vous recommande vivement de l’essayer et de l’adopter : vous gagnerez du temps que vous pourrez consacrer à des tâches plus importantes.
Atom – L’éditeur de texte de GitHub
Le point fort d’Atom est d’être entièrement personnalisable par un développeur web. L’installation des packages et la configuration des paquets sont simples à mettre en place, tout comme VSCode.
Atom propose une interface belle et intuitive, personnalisable à volonté. Les possibilités sont infinies car l’interface graphique est personnalisable grâce à un fichier CSS contenu dans les paramètres. Contrairement à VSCode, nous pouvons supprimer des éléments de l’interface. Et aussi changer les couleurs ou ajouter des animations : un vrai plaisir pour un développeur front-end.

Atom est intelligent ; il est capable de mémoriser les variables que vous pouvez utiliser en CSS, mais aussi en SASS ou LESS. Et il permet aussi un travail collaboratif en temps réel grâce l’extension Atom pair.
Tout comme VSCode, Atom est un éditeur de texte Open Source, Cross-Platform mais surtout gratuit. C’est un projet promis à un bel avenir grâce à sa communauté GitHub qui le suit.
Sublime Text – L’éditeur de texte de Sublime
Sublime Text a été créé par un ancien employé de Google, avec l’intention de velopper un éditeur ayant une interface simple, efficace et discrète. Il prend en charge de nombreux langages de programmation, et il n’est donc pas nécessaire de télécharger des extensions pour ajouter la compatibilité avec les différents langages de programmation, contrairement aux VSCode et Atom. Grâce à son interface légère, il permet de coder de manière fluide et rapide.
Sublime Text est l’un des premiers éditeurs de texte qui a permis l’ajout de la fonction FTP grâce à une extension. Il permet de travailler sur une page web et de la publier directement à partir de l’interface de Sublime Text. Je vous invite à lire cet article qui propose 5 extensions qui vous faciliteront la vie avec l’éditeur Sublime Text.
Malheureusement, ce n’est pas un projet OpenSource et donc sa modularité est restreinte. Par exemple, un développeur ne peut pas créer une extension.
Lequel choisir ?
Il n’y a pas de bonne réponse. Chacun peut choisir l’interface sur laquelle il souhaite travailler, car ces 3 éditeurs sont gratuits et cross-platform.
Si cet article vous a plu, nous vous invitons à découvrir notre agence developpement web et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »



