Obama vs Romney : verdict sur le mobile
La présidentielle américaine reflète souvent les dernières avancées technologiques.
Si 2008 fut « The Facebook election », Obama recueillant près de 70% des votes jeunes, il y avait fort à parier que cette année, l’armée de communicants préparant la campagne 2012 ne manqueraient d’anticiper l’enjeu mobile. Le phénomène est avéré, les statistiques évidentes : avec 28% des américains accédant au web principalement depuis leur smartphone, le dispositif de communication ne pouvait oublier «the 3rd screen».
Tout était prêt pour une bataille au sommet, avec à ma gauche, le site « responsive design » de Barack Obama, et à ma droite le site mobile dédié de Mitt Romney.
L’analyse comparative réalisée par l’excellent smashing magazine passionnera les adeptes du webdesign moderne (c’est-à-dire multi-formats).
Du coté du site mobile dédié de Romney, on retrouve l’écueil classique de construire une version trop simpliste et décorrélée du site original. Les communicants de Mitt Romney ont fait l’effort de «penser mobile», mais sans se servir de cette dynamique pour construire une approche fluide du contenu et de l’expérience utilisateur quelque soit l’écran utilisé. Tous les contenus ne sont pas disponibles. En particulier, un utilisateur mobile ne trouvera pas de réponse à des questions telles que : “Qui est ce type finalement?,” “Que pense-t-il de cette problématique?,” “Quel est son programme économique?,” etc. C’est un mythe de croire qu’un utilisateur mobile souhaite moins d’information qu’un autre! Il faut juste lui donner toute l’information disponible dans un format adapté!
Pour le site responsive design, l’équipe de Barack Obama s’est apparemment contentée de « verticaliser » les pages, lors du passage d’une présentation a 3 colonnes vers 2 ou 1 colonne selon que l’on accède au site depuis une tablette ou un mobile. Ici encore, il manque une étape essentielle de priorisation du contenu et de simple validation de l’expérience client. Non, dans le domaine du développement mobile tout livrer au mobinaute sur une seule colonne de 54 étages n’est pas vraiment acceptable, ni accepté par les navigateurs mobile qui plantent très logiquement.
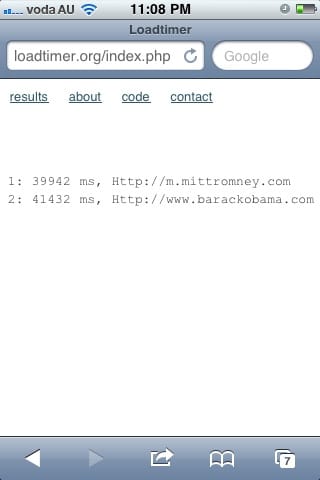
Par ailleurs, comme pour nous rappeler que les promesses n’engagent que ceux qui les écoutent, les deux sites se prennent les pieds dans le tapis sur le tout premier critère d’exécution :
Franchement, avez-vous déjà accordé 40 secondes à un site pour charger sur votre mobile ?
Si cet article vous a plu, nous vous invitons à découvrir notre agence developpement mobile et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »