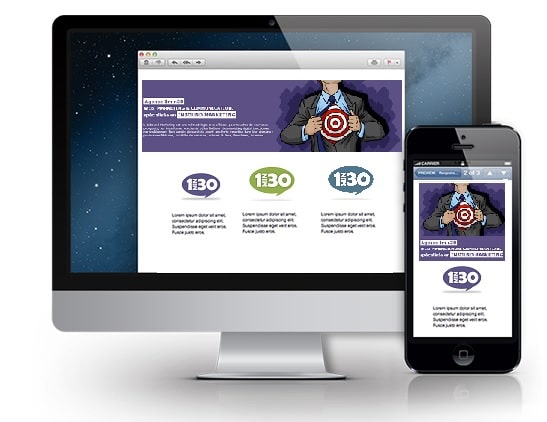
Mail responsive : votre campagne mail répond-elle au besoin de vos lecteurs ?

Fin 2013 près de la moitié des mails seront lus sur un appareil mobile. Et pourtant, aujourd’hui combien de mails recevez-vous par jour vraiment adaptés à la lecture sur votre téléphone ou tablette?
Si demain les annonceurs veulent continuer à interagir avec leurs bases clients ou prospects, il va falloir qu’ils adaptent leurs mails aux lecteurs. Voici quelques bases pour démarrer à adapter ses campagnes mails classiques en mailing responsive.
Alors comment transformer votre mail qui « déborde » sur un smartphone en un outil de vente? Il faut d’abord savoir définir 2 options:
Scalable ou responsive ?
On pourrait résumer simplement la différence en parlant d’homothétie pour le premier et de design transformé pour le second… Bon ok, je détaille:
Mail scalable
Vous prenez votre mail et vous en faites une version qui s’adapte en fonction de la largeur de votre écran. Comment ? En utilisant les « % » et les « em » bien sur !!!
En bref les concepts du mail scalable sont les suivants:
- un design en mono-colonne
- Ecrire avec des polices de préférences droites et suffisament grandes
- Penser au tactile dans la mise en place de boutons
- Les informations principales doivent être en haut à gauche (c’est une sécurité valable dans tous les mails)
Bref vous obtenez un mail qui sur un écran de largeur X s’affichera à n% de l’affichage de base Y…
Mail responsive
On peut considérer qu’un mail (ou une page web classique) est responsive design si ses feuilles de styles (.css) possèdent des balises media, cela ressemble généralement à ça :
@media only screen and (max-device-width:480px)
Dans le domaine du développement Mobile, ces balises media permettent de diviser le design de la page selon plusieurs cas de figure et donc d’afficher différemment certains blocs en fonction de la largeur de l’écran. On peut définir autant d’affichages que l’on veut, mais il faut bien couvrir les écrans de 0 pixel de largeur à … l’infini.
 On se cale généralement sur la taille 480 pixels qui permet de bien segmenter les smartphones et les desktop. On peut également ajouter un palier à 800 pixels pour gérer différemment des écrans intermédiaires, notamment les tablettes.
On se cale généralement sur la taille 480 pixels qui permet de bien segmenter les smartphones et les desktop. On peut également ajouter un palier à 800 pixels pour gérer différemment des écrans intermédiaires, notamment les tablettes.

Dans le design d’un mail responsive on retrouve donc des éléments de bases: les couleurs ou la police par exemple mais en fonction de la largeur de l’écran on pourra faire apparaître ou disparaître certaines parties du mail ou aligner tous les blocs de texte à gauche dans le cas de la lecture sur smartphones.
Ce qui n’est pas primordial doit être éliminé sous smartphone et tout doit être passé en mono-colonne.
Une fois que votre mail est conçu et qu’il vous semble joli commence alors la grande bataille pour qu’il soit vu de façon maîtrisée via l’ensemble des supports existants (sur desktop, sur smartphones et sur tablettes). Cela passe par une validation sur chacun des supports et il faut avoir une méthode sérieuse pour être sur de ne rien laisser passer sur la multitude d’écrans existants et d’outils mail: iPhone iOS 4 – iPad – Blackberry 6 – Android 2.3 – Android 2.3 (Gmail) – Windows Mobile 7 + Webmail & desktop (outlook 07/10, Gmail, Yahoo, AOL, windows live, Apple Mail, thunderbird). Gmail reste le support le plus difficile à prendre en compte pour un mail responsive.
Cette vérification est le prix à payer pour être sur que votre campagne mail sera optimisée et donnera les résultats espérés car si vous espérez que votre lecteur relise le mail plus tard sur desktop sachez que cela représente seulement 2% des cas. Un gros risque de désabonnement à vos mailings est également en jeu !
Je finirais cet article, premier d’une série sur le responsive design, en ajoutant 2 points qui, je l’espère,vous feront prendre la mesure de l’enjeu d’investir dans le responsive design et en particulier pour les mails:
- On entend beaucoup parler de l’intérêt du double-screen pour les publicitaires, sachez que selon google l’utilisation du téléphone en parallèle de la télévision est à 60% réservée à la consultation des mails.
- Si vous recevez un mail responsive et que vous l’afficher sur une fenêtre réduite, l’information sera alors remaniée comme sur un smartphone. Ne serait-ce pas agréable demain de pouvoir avoir que du responsive design sur le web et donc de pouvoir afficher 4 fenêtres en même temps sans être obligé de jouer avec le zoom?
Les possibilités d’emailing vous intéresse, nous vous conseillons ActiveCampaign pour vos projets de Marketing Automation. N’hésitez pas à retrouver nos benchmarks PME et Grands Comptes, ainsi que notre offre Marketing Automation avec ActiveCampaign.
Si cet article vous a plu, nous vous invitons à découvrir notre agence developpement mobile et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »



2 Commentaires
David dit: 04 Juin 2013
En parlant de pixels, c'est une nouvelle tendance les images pixelisées sur l’accueil du blog?
Gabriel Dabi-Schwebel 04 Juin 2013
Lol c'est toute la complexité de la gestion d'image multiformat;-)