Importer un modèle 3D avec la librairie THREE.js
Nous avons vu dans un précédent article la prise en mains de la librairie THREE.js. Ici, je présente d’autres fonctionnalités de cette librairie pour le webdesign et nous verrons comment créer un vrai modèle 3D grâce à elle. La lecture et la compréhension de cet article supposent la connaissance des langages HTML et JavaScript. Je vous conseille aussi de lire mon article précédent à ce sujet.
Importer un modèle 3D
Le loader
Pour importer un modèle, nous devons d’abord récupérer un fichier compatible avec la librairie. Pour cela il nous faut un Loader qui va récupérer les données d’un fichier et les afficher dans notre canvas. Voici la liste des loaders que propose la librairie :
- Babylon Loader
- GLTF Loader
- MMD Loader
- MTL Loader
- OBJ Loader
- OBJ Loader2
- PCD Loader
- PDB Loader
- SVG Loader
- TGA Loader
- PRWM Loader
Pour notre exemple, nous choisissons ObjectLoader, qui permet de charger un fichier OBJ dans notre canvas.
Nous devons d’abord importer le loader de la librairie :
<script src="js/OBJLoader.js">
Ici on importe le fichier OBJLoader dans un dossier js, mais on peut très bien l’importer via un lien externe (CDN etc…).
Je vous conseille de télécharger la librairie et de toujours travailler avec les fichiers que vous aurez téléchargés, car il existe plusieurs versions de cette librairie, régulièrement mise à jour.
Javascript
let loader = new THREE.ObjectLoader()
loader.load(
'models/Head.json',
function(object) {
object.position.set(10, 0, 1)
scene.add(object)
}
)
Ici on importe un fichier JSON qui fait lui-même appel à d’autres fichiers qui importent la texture de la forme.
On continue bien sûr en ajoutant une lumière d’ambiance (ambientLight).
let ambientLight = new THREE.AmbientLight(0xFFFFFF, 1.0)
scene.add(ambientLight)
See the Pen BPjRbJ by PanPan (@PanPan_94) on CodePen.
Créer une Skybox
Nous allons maintenant créer une Skybox. Pour cela nous allons, comme la dernière fois, créer un cube sur lequel nous appliquerons des images. Pour créer l’illusion d’une Skybox nous placerons la caméra à l’intérieur du cube.
Pour cela il suffit de récupérer des assets d’une Skybox que vous pouvez trouver partout sur Internet.
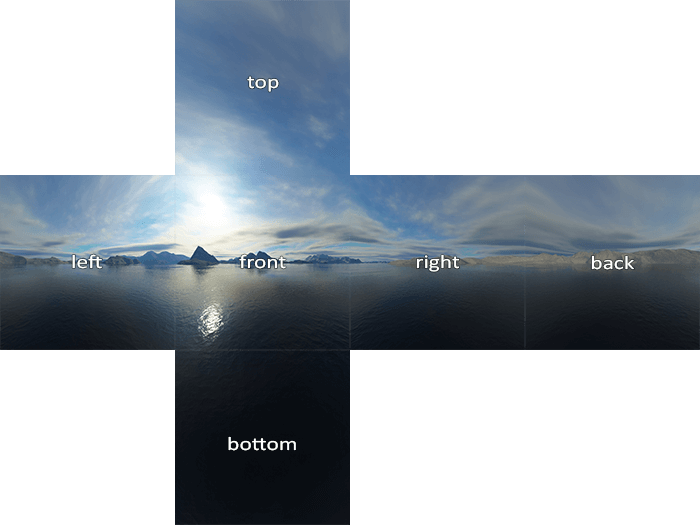
Généralement ces images sont disposées ainsi :

Nous créons donc un cube avec les images respectives. On retiendra les positions suivantes.
- px (positive x) : right
- nx (negative x) : left
- py (positive y) : top
- ny (negative y) : bottom
- pz (positive z) : back
- nz (negative z) : front
L’ordre dans lequel les faces sont créées dans ThreeJS est le suivant :
- Front (Avant)
- Back (Arrière)
- Top (Le dessus)
- Down/Bottom (Le dessous)
- Right (La partie de droite)
- Left (La partie de gauche)
/**
* Create the shape
*/
let geometry = new THREE.BoxGeometry(1000, 1000, 1000)
let cubeMaterials = [
new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('https://www.1min30.com/wp-content/uploads/2018/07/negz.jpg'),
side: THREE.DoubleSide
}),
new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('https://www.1min30.com/wp-content/uploads/2018/07/posz.jpg'),
side: THREE.DoubleSide
}),
new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('https://www.1min30.com/wp-content/uploads/2018/07/posy-e1531726368774.jpg'),
side: THREE.DoubleSide
}),
new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('https://www.1min30.com/wp-content/uploads/2018/07/negy-e1531726194828.jpg'),
side: THREE.DoubleSide
}),
new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('https://www.1min30.com/wp-content/uploads/2018/07/posx.jpg'),
side: THREE.DoubleSide
}),
new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('https://www.1min30.com/wp-content/uploads/2018/07/negx.jpg'),
side: THREE.DoubleSide
})
]
let cubeMaterial = THREE.MeshFaceMaterial(cubeMaterials)
/**
* Create a material
*/
let cube = new THREE.Mesh(geometry, cubeMaterial)
scene.add(cube)
La caméra doit être placée au centre du cube.
See the Pen jpWXNO by PanPan (@PanPan_94) on CodePen.
Si cet article vous a plu, nous vous invitons à découvrir notre agence de Webdesign et à télécharger notre livre blanc « Identité Visuelle : rendez votre marque mémorable et reconnaissable »



