Créez une animation SVG avec dynamics.js
Le SVG est un format d’image vectorielle permettant de représenter une image sous forme de vecteurs. Il est très utilisé dans le domaine du développement web et webdesign pour créer des animations ou simplement présenter des logos ou des images simples en très haute qualité. Dans cet article nous allons voir comment créer une animation SVG avec la librairie dynamics.js. laquelle nous permet de manipuler les vecteurs des SVG pour les animer d’un point à un autre. Elle inclut plusieurs effets d’animations que nous verrons au fil de cet article.
L’installation
Pour installer cette librairie vous pouvez la télécharger à partir du repo Github disponible à l’adresse suivante : https://github.com/michaelvillar/dynamics.js/releases.
<script src="dynamics.js"></script>
Vous pouvez aussi l’installer via NPM si vous utilisez des outils tel que Webpack, cela peut être pratique :
npm install dynamics.js
Animation d’éléments du DOM
Vous pouvez animer les propriétés CSS de n’importe quel élément de votre DOM. À condition bien sûr que les éléments à animer ne soient pas de type inline. La librairie va simplement appliquer des animations CSS à votre élément.
See the Pen JBOmWB by Punkte (@punkte) on CodePen.
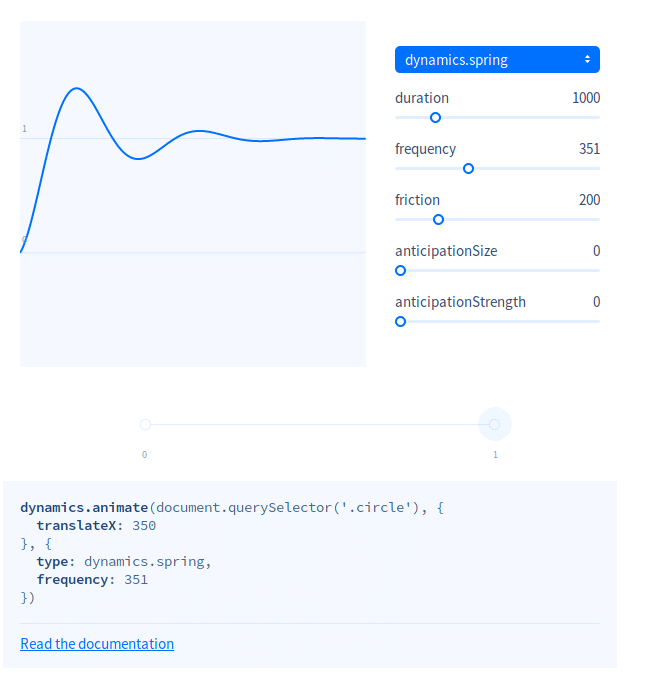
Dans cet exemple, je sélectionne un élément de type image et je lui applique un effet de rebond. Lorsque l’animation est terminée, j’appelle à nouveau la fonction qui vient de se terminer. Bien sûr je ne sors pas tout cela de ma tête, car tout est configurable depuis la page d’accueil de la librairie.

La fonction animate de dynamics prend 3 paramètres. Le premier est l’élément HTML sélectionné grâce au querySelector. Le deuxième est un objet contenant les proprietés CSS à animer ainsi que leurs valeurs. Le dernier paramètre est un objet contenant les options qui doivent être passées pour l’animation.
Remarquons que dans les options on retrouve un élément « complete ». Celui ci contient une fonction qui sera lancée une fois l’animation terminée.
Animation SVG
Pour créer une animation svg avec cette librairie, il faut avoir un état de début et de fin. Le SVG doit être constitué du même nombre de points d’ancrage.
Je reprends ici un exemple trouvé sur un tutoriel disponible sur le site Grafikart.fr permettant de créer un menu en vague.
Le but est de faire une tranformation entre ces 2 formes :
See the Pen BPmvwv by Punkte (@punkte) on CodePen.
Nous animons ici l’attribut d du chemin (path) du svg. Il faut donc récupérer les 2 chemins, celui du début et celui de la fin. J’ai ensuite mis le contenu du chemin du svg de fin dans un attribut data-to du chemin initial. Enfin, grâce au Javascript on va récupérer ces valeurs et les donner à la librairie pour qu’elle fasse l’interpolation et crée l’animation svg.
Il existe aujourd’hui des librairies telles que TweenMax avec MorphSVGPlugin permettant de faire animer 2 svg n’ayant pas le même nombre de points d’ancrage. Dynamics js permet de créer des animations simples si vous êtes à l’aise avec les logiciels de création tels que Illustrator ou encore Affinity Designer.
Voilà donc pour cette petite présentation sur cette librairie assez légère et simple d’utilisation.
Si cet article vous a plu, nous vous invitons à découvrir notre agence de Webdesign et à télécharger notre livre blanc « Identité Visuelle : rendez votre marque mémorable et reconnaissable »



