4 outils pour mesurer la performance de son site web !
Mesurer la performance de son site web est un vaste sujet. Il faut déjà savoir quoi mesurer et en comprendre le résultat. Alors qu’entend-on par « performance » ? En tant que lead développeur et après avoir développé un grand nombre de sites web, je pense qu’un site web performant est un site optimisé (image pour le web, code compressé, etc.), sans erreurs (javascript, sémantique, lien cassé, etc.), possédant une version responsive aussi bien finalisée que la version desktop, et pour finir, une expérience utilisateur cohérente qui passe par la navigation et la disposition des éléments. Une fois cela réalisé, on peut juger qu’un site peut performer. On parle ici de la performance d’un site web d’un point de vue technique et ergonomique et non de sa capacité à convertir, ou encore du nombre de visiteurs (qui dépend de beaucoup d’autres facteurs).
Pour vous aider à savoir où se situe votre site web, nous allons voir 4 outils martech pour WordPress permettant de mesurer cela.
Broken Links Checker
Ce plugin vous permet d’explorer tous les liens présents sur votre site pour indiquer si un ou plusieurs d’entre eux sont cassés. Cela peut s’avérer très pratique car il est difficile quand un site contient beaucoup de contenu, de tester tous ces liens.
Un utilisateur qui rencontre un lien cassé ne cherchera pas plus loin et abandonnera l’idée de télécharger votre ressource ou de se rendre sur une autre page. Dommage quand on a amené difficilement cette personne sur cette page.
Google Page Speed

Google page speed est simplement un plugin qui donne une note quant au chargement de votre site web. Se score objectif (sur 100) vous permet de vous situer, mais pas plus, car il ne propose pas d’analyser pourquoi le site est lent. Améliorer la rapidité de son site passe par plusieurs opérations, dont l’optimisation de vos images est primordiale car il s’agit de la ressource la plus lourde sur votre site. Vous devez donc veiller à ce que vos images soient enregistrées pour le web et aient de bonnes dimensions. Si vous souhaitez en savoir plus sur ce sujet, je vous invite à lire mon article sur l’optimisation de la vitesse d’un site web.
Vous pouvez aussi trouver ici l’outil en ligne de google pour mesurer plus en détail la vitesse de votre site.
W3C Validator

Un grand classique, et la première étape après la création de votre site web, le validateur HTML de la W3C. Il vous indiquera toutes les erreurs dans votre code. Ces résultats doivent être interprétés avec discernement : des erreurs peuvent être signalées sans en être et pour la plupart ce sont de petites choses qui n’impacteront pas votre site.
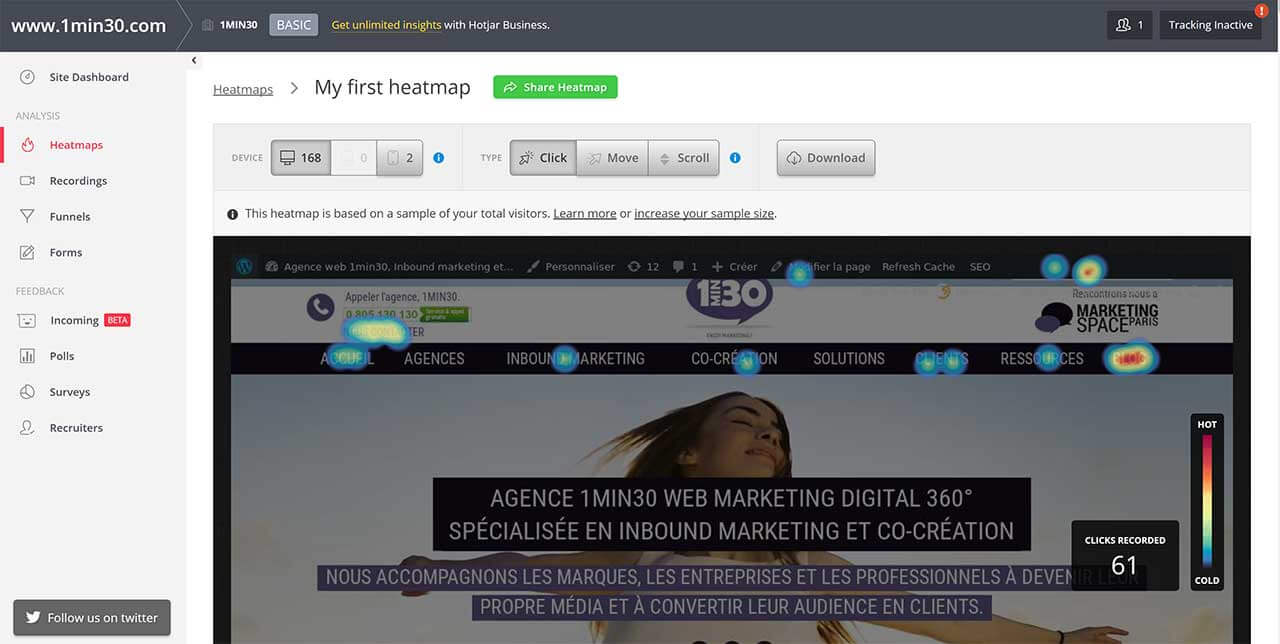
HotJar
HotJar est un outil en ligne qui analyse ce que font vos visiteurs sur votre site et permet d’agir en conséquence. Parmi ses nombreuses fonctionnalités, un outil qui indique où vos visiteurs ont le plus cliqué ou scrollé grâce à une « heatmap », ce qui peut s’avérer très pratique ! Si par exemple aucun utilisateurs n’a scrollé en bas de votre page c’est peut-être qu’elle est trop longue. Si beaucoup de clics se font sur un bouton présent sur la page, c’est ici que cette structure fonctionne et donc vous devez la reproduire ailleurs. L’autre outil vraiment intéressant est le replay en vidéo de l’utilisation de votre site par les utilisateurs. Vous verrez exactement ce qu’a fait un visiteur, le mouvement de sa souris, combien de temps il a passé sur la page, les bugs éventuels de votre site, etc.

Cette outil sort un peu de notre contexte mais peut s’avérer également utile pour optimiser votre expérience utilisateur.
Le sujet est très vaste et ce ne sont là que quelques une des solutions existantes sur le marché. J’ai volontairement ignoré les sites comme GTmetrix, Dareboost, etc. qui regroupent un peu tous ces éléments mais qui restent très normés et parfois faux. J’espère néanmoins que, grâce à ces quelques conseils, vous avez un aperçu de la performance de votre site et de la nécessité éventuelle de l’améliorer par quelques actions.
Si cet article vous a plu, nous vous invitons à découvrir notre agence Marketing Automation et à télécharger notre livre blanc « Placez le Marketing Digital au cœur de votre Stratégie d’Acquisition »




1 Commentaire
Jacques Vincent dit: 13 Mar 2017
Des outils indispensables pour booster les travaux sur son sites web. Merci pour ces tutoriels bien détaillés.