4 conseils pour mettre en place l’AMP sous WordPress
Vous avez sûrement entendu parler de cette nouvelle technologie Google, qui vise à rendre le web mobile plus rapide (si ce n’est pas le cas, faites un tour par ici). Cette technologie permet de créer une page beaucoup plus légère et mieux comprise par les moteurs de recherche. Seul Javascript chargé de manière asynchrone est autorisé. La taille des images doit être renseignée à l’avance lors de l’écriture du code en HTML. Le CSS doit être inscrit dans la page HTML et encore bien d’autres éléments permettant à votre page de se charger très rapidement (cliquez ici pour voir comment l’AMP fonctionne).
Un plugin existe pour intégrer l’AMP à votre site, mais attention cela ne rendra pas vos pages en AMP directement, cela vous permettra d’utiliser l’AMP et donc de créer des modèles de page avec les balises spécifiques à cette technologie. Vous devez donc pour mettre en place l’AMP sur votre site WordPress, installer le plugin, créer vos templates de pages, vos script js, refaire votre style css et créer vous-même un script de redirection des utilisateurs mobiles vers la version AMP de vos pages… quelque chose d’un peu complexe quand on veut juste faciliter la vie de nos utilisateurs.
C’est pourquoi certaines initiatives ont vu le jour sous forme de plugin, là encore, et qui permettent de faire tout cela pour vous.
Voyons en 4 étapes comment générer une version AMP de vos articles.
1. Mettre en place l’AMP
La première étape consiste à rendre possible la génération de vos pages en AMP. Pour cela, rien de plus simple : il suffit d’installer le plugin AMP d’Automattic. Une fois installé n’oubliez pas de l’activer. Après cela, toutes vos pages auront une version en AMP accessible via l’url de votre page avec un « /amp » en fin d’url.
2. Rediriger les utilisateurs
L’AMP est bien présent, une version des pages en AMP également, mais il faut indiquer à votre site de rediriger les utilisateurs quand ils y accèdent depuis un mobile. Le code suivant permet de faire cela mais seulement sur les articles.
function single_amp_redirect(){
if( is_singular( ‘post’ ) ){
if ( wp_is_mobile() ) {
wp_redirect( get_permalink() . ‘/amp’ );
exit();
}
}
}
add_action( ‘single_template’, ‘single_amp_redirect’ );
En somme, nous indiquons que s’il s’agit d’un article et si l’utilisateur est sur un mobile alors on le redirige vers notre URL avec en plus le /amp. Copiez/Collez ce code dans votre fichier function.php et modifiez la première condition si vous souhaitez que cela s’applique ailleurs que sur les articles.
3. Aller plus loin et plus simplement
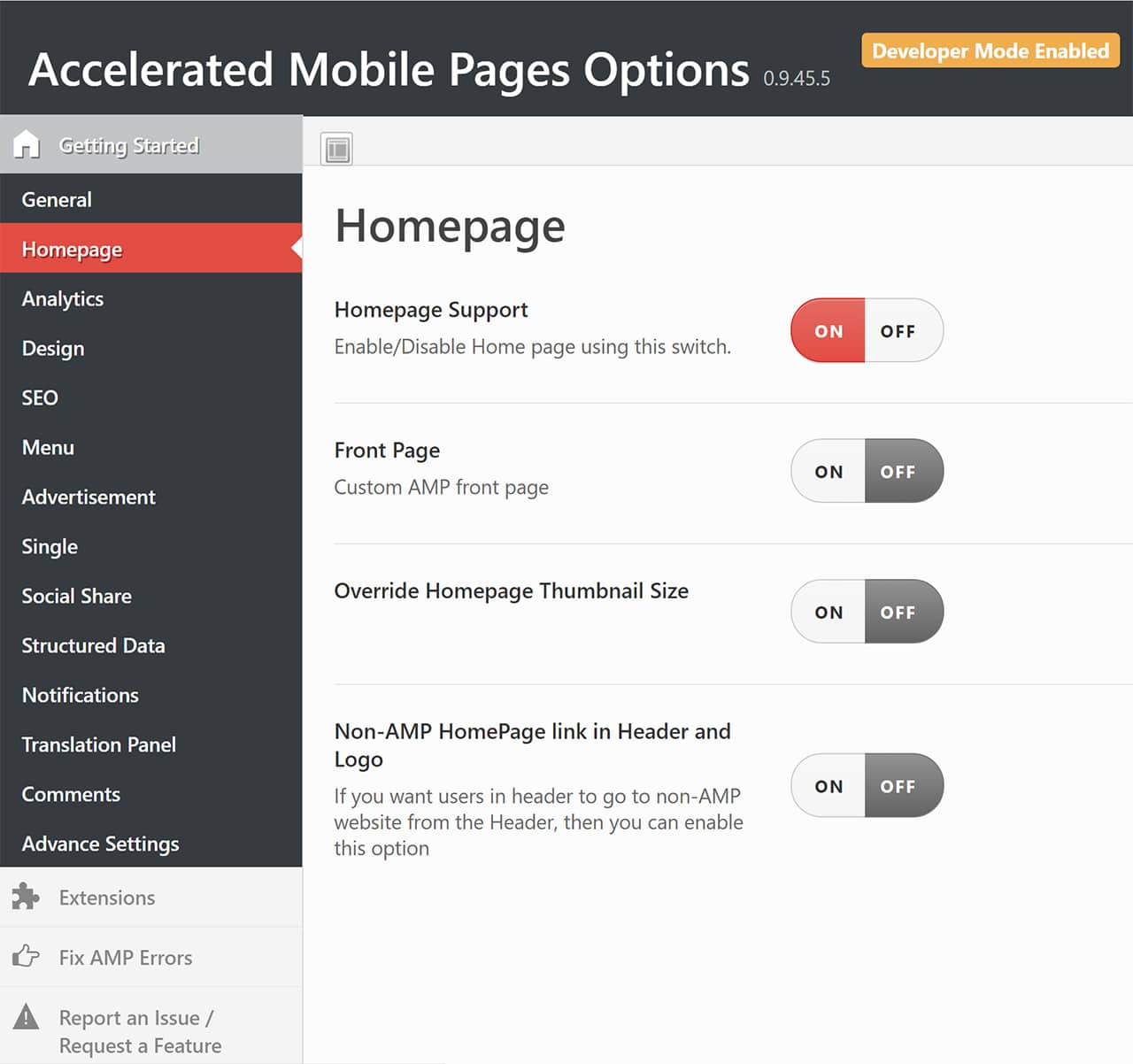
Suite à l’engouement pour l’AMP des possesseur d’un site WordPress, un plugin à été créé, qui permet de gérer l’AMP depuis une interface sans passer par le code. AMP for WP à été créé par Mohammed Kaludi et est particulièrement bien fait. Grâce à cette extension vous pourrez gérer le style, les redirections, les menus, les commentaires, les réseaux sociaux et encore bien d’autres choses depuis une seule et même interface.

Si vous choisissez d’installer cette extension, je vous recommande de désactiver les redirections dans le panneau d’administration pour laisser notre système. En effet, si vous ne le faites pas, il y aura plus de pages en AMP que vous ne le souhaitez, et qui ne seront pas forcément optimisées.
Alors oui, le plugin d’Automattic génère une version AMP de vos pages, mais elle n’est pas forcément très jolie, ni optimisée. Vous n’y retrouverez pas votre menu ou d’autres éléments qui nécessitent du JS.
Nous utilisons cette extension pour nos articles. Vous pouvez trouver un exemple ici.
4. Résoudre les erreurs d’AMP
Bien que très bien optimisé, il va subsister des problèmes dans la générations de vos pages en AMP, ou bien encore des fonctionnalité que vous souhaiteriez ajouter. Pour vérifier si vos pages AMP comportent des erreurs ou non, il faut vous rendre sur la search console de Google. Si vous souhaitez modifier vos pages en AMP il va falloir inévitablement commencer à coder et à créer vous-même vos templates en AMP. Je vous invite à vous rendre ici pour voir l’étendue des possibilité grâce aux nouvelles balises.
Je ne vais pas ici tenter de vous convaincre d’utiliser ou non cette technologie. Pour ma part, je pense que le web est amené à changer pour trouver des solutions adaptées aux mobiles, que ce soit par l’AMP, l’augmentation du débit des connexions, ou bien encore par une future technologie. Le fait est que, pour l’instant, l’AMP reste parmi les projets les plus avancés pour rendre le web plus accessible depuis un mobile. Certes, vous pouvez vous en passer, mais ça ne peut être qu’un plus pour vos utilisateurs et surtout pour votre référencement. Il s’agit d’une technologie développée par Google et nous savons que Google incite fortement à posséder un site adapté aux mobiles.
Si cet article vous a plu, nous vous invitons à découvrir notre agence wordpress et à télécharger notre livre blanc « Les 11 commandements d’un site internet qui convertit vos visiteurs en clients »




2 Commentaires
Mathieu Benhalima dit: 24 Mai 2017
Bonjour Tiana, tout dépend du problème en question mais de manière général si un bug survient vous pouvez contacter le support de l'extension en premier lieu et si ils ne peuvent rien faire alors oui vous aurez besoin de compétence technique en interne.
Si vous parlez des erreurs dans la console de google, la encore la réponse est oui.
Les extensions qui aide à mettre en place l'AMP bien que complète ne peuvent s'adapter a tous les environnements et souvent des incompatibilité apparaissent, mais, si votre site ne contiens pas de fonctionnement particulier alors il y a de forte chance que tout ce passe bien.
Tiana dit: 01 Mai 2017
Merci pour ces informations. Si problèmes il devait y avoir en mettant en place le plugin, pensez-vous qu'il faut avoir des bonnes connaissances techniques pour les résoudre ou c'est assez simple ? Merci d'avance.