5 astuces de pro pour rendre votre formulaire incitatif
Un site internet n’est réellement efficace que dans la mesure où il est apte à convertir ses cibles. Saviez-vous que les formulaires de contact sont un excellent moyen d’y parvenir ? Malheureusement, un certain nombre d’entreprises les négligent, ou ne savent pas comment les optimiser. C’est votre cas ? Alors je vous invite à jeter un œil à ce récap’ : toutes les choses à faire… et à ne SURTOUT pas faire quand vous créez un formulaire. Allez c’est parti !
1. Rendez votre formulaire suffisamment visible
Le formulaire de contact est l’un des outils de votre stratégie webmarketing pour acquérir des leads, donc vous ne devez pas le négliger ! Et la première variable pour rendre votre formulaire ultra incitatif, c’est bien-sûr de le rendre suffisamment visible sur votre site web. Car si les internautes n’y ont pas accès, il sera plutôt difficile d’obtenir un taux de conversion satisfaisant. Alors si je vous donnais quelques conseils pour rendre votre formulaire visible ?
- Ajoutez-le sur toutes les pages possibles et dans la side bar. N’oubliez pas que le flux d’internautes qui atterrissent sur votre site web par la Home Page est minime ! Les trois quarts risquent de passer à côté. Vous l’aurez compris, ajouter votre formulaire uniquement sur la page d’accueil est donc à éviter.
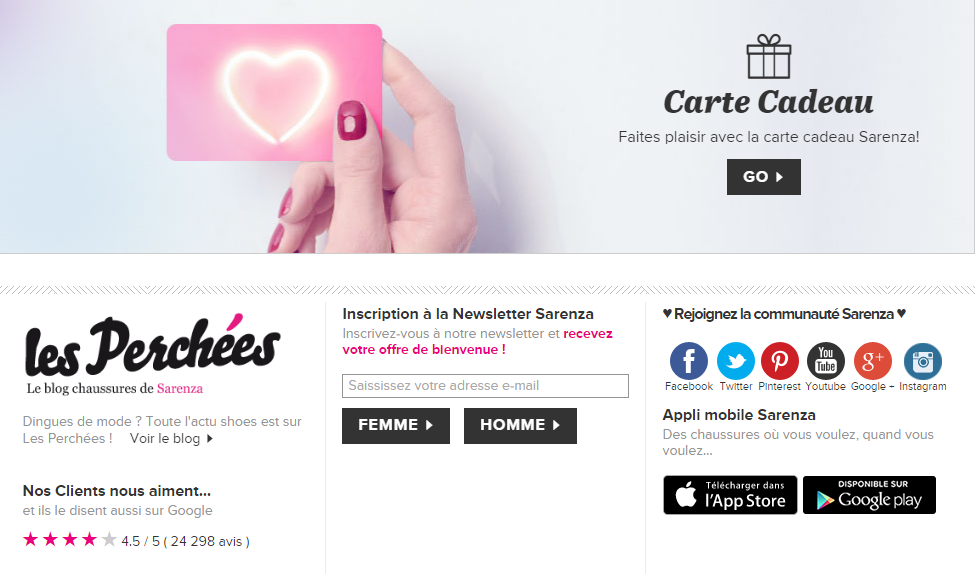
- Insérez-le au-dessus de la ligne de flottaison. Autrement dit, en haut de l’écran, de façon à ce que les internautes n’aient pas à scroller pour découvrir le formulaire (la majorité ne prendra pas cette peine). Une pratique pas vraiment maîtrisée par l’e-commerçant Sarenza (chaussures) dont on trouve le formulaire tout en bas de la -longue- Home Page, niché entre plusieurs autres éléments. Pas top !

Sinon pour rendre votre formulaire visible vous pouvez aussi ajouter des encarts sur les pages de blog, qui inciteront les internautes à remplir votre formulaire.
La visibilité est donc es-sen-ti-elle pour vous permettre d’étoffer votre mailing list avec des prospects qualifiés. Mais c’est loin d’être le seul critère à prendre en compte. Voyons les autres.
2. Ajoutez un CTA engageant
Petit rappel : le CTA (ou call to action) a pour but d’inciter le prospect à effectuer une action qui l’engage vis-à-vis de vous. Il se présente traditionnellement sous la forme d’un bouton. Pour être efficace, il doit être visible et donner envie au prospect de cliquer dessus.
Il est généralement accompagné d’un formulaire qui permet de recueillir quelques informations sur l’internaute. Et ça tombe bien ! Je vais justement vous donner quelques conseils pour un CTA utilisé dans ce cas de figure.
- Evitez les CTA impersonnels du style « valider », ou « soumettre ». A la place, adressez-vous directement à l’internaute grâce à l’impératif : « téléchargez notre livre blanc » par exemple. L’usage de l’impératif rendra votre formulaire plus incitatif.
- Optez pour des couleurs vives (sans pour autant criardes) de façon à ce que votre CTA ressorte bien du reste de votre formulaire.
- Soyez précis dans le texte de votre CTA. Prenons ensemble un exemple à ne SURTOUT pas reproduire. Celui du site Sendy.

La couleur est plutôt pas mal, en tout cas le CTA ressort. Par contre, que pensez-vous du texte ? Le CTA s’intitule « BUY NOW BY PAYPAL – paypal account not required », ce qui sème la confusion dans l’esprit du prospect.
Il doit payer par Paypal, mais un compte n’est pas requis… Va-t-on l’obliger à en créer un par la suite ? Peut-il en fait payer par un autre moyen ? Là, on est perdu. En plus du reste, ce CTA met l’accent directement sur l’achat ce qui peut braquer les prospects encore peu convaincus de la valeur de Sendy.
Le CTA, c’est un peu comme l’apothéose de votre formulaire, c’est ici que vous devez amener votre prospect. Vous comprenez maintenant pourquoi il est crucial de le soigner, notamment grâce aux conseils (précieux) que je viens de vous donner. 🙂
3. Soignez le visuel et les couleurs
3ème variable à prendre en compte si vous voulez réaliser un formulaire incitatif : le visuel ! Ça permettra à votre formulaire d’être bien visible sur votre page web, donc incitatif. Pour ça, les bonnes pratiques :
- Donnez du peps à votre formulaire grâce à des couleurs vives, tout en respectant la charte graphique de votre site.
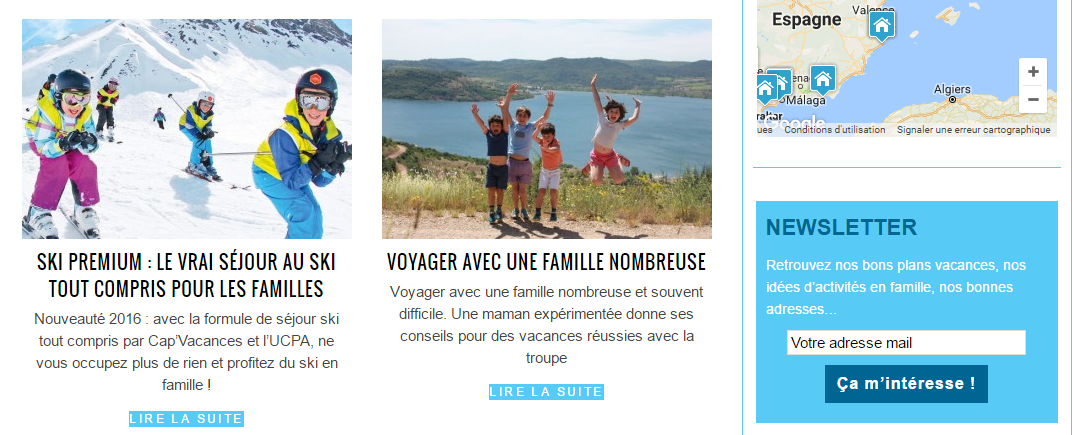
- Si vous privilégiez les tons neutres, alors misez sur du gras, de l’italique ou ajoutez une petite image à votre formulaire pourquoi pas ? Vous attirerez le regard des internautes. Sinon, l’astuce toute simple est d’insérer votre formulaire dans un encadré. Ainsi, vous le différenciez des autres éléments de la page, comme sur le site de BougerEnFamille (vacances pour les familles).

4. Soyez précis
Pour rendre votre formulaire incitatif, vous devez absolument éviter de laisser des zones d’ombre qui amèneraient l’internaute à se poser des questions. Un trop grand effort de compréhension risquerait de décourager vos prospects de remplir votre formulaire ! Et ça, c’est tout sauf incitatif.
Alors pour pallier à cette éventualité, soyez précis dans ce que vous attendez des internautes.
Notamment grâce à :
- Un texte introductif (court),
- Des explications spécifiques pour les champs un peu compliqués à renseigner,
- Un texte précis d’erreur. Un internaute a inscrit 6 chiffres au lieu de 5 dans son code postal ? Au lieu de nommer votre message d’erreur « erreur », intitulez-le plutôt « votre code postal ne doit contenir que 5 chiffres ». Vous aiguillez ainsi l’internaute qui identifiera facilement son erreur. Bref, pas de place à l’erreur ! 🙂
5. Utilisez le principe de cohérence
Même si vous suivez tous les conseils ci-dessus, un formulaire très long aura vite fait de décourager les internautes. Alors demandez-vous : avez-vous vraiment besoin de collecter toutes ces informations ? Vous devez épurer à fond votre formulaire pour ne garder que l’essentiel. Votre audience vous dira merci !
Vous avez quand même besoin de collecter un certain nombre d’infos ? Alors pensez au principe « de cohérence » !
En gros, ce principe atteste que quand on commence quelque chose, on a tendance à aller jusqu’au bout. Donc, si vous réussissez à convaincre les internautes de remplir le début de votre formulaire, vous avez potentiellement de bonnes chances de le convertir au bout du chemin.
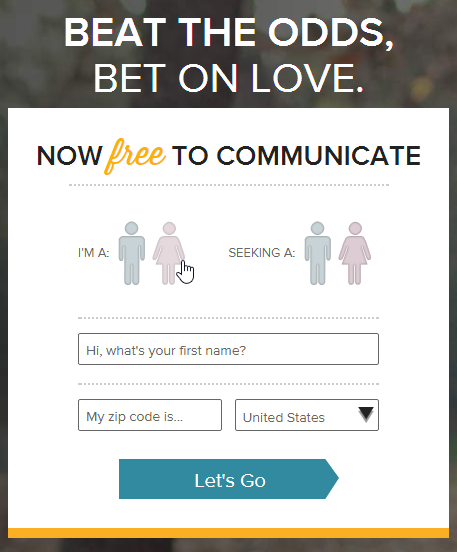
Alors concrètement, comment faire ? Et bien si votre formulaire est très long, divisez-le en plusieurs parties, que vous afficherez l’une après l’autre. Vous devez rendre la première étape du formulaire la plus simple possible (ne demandez aucune réflexion de la part de l’internaute). En faisant ça, vous l’engagez dans le processus. eHarmony (site de rencontres) utilise d’ailleurs cette technique. Observez la première étape de son formulaire : 
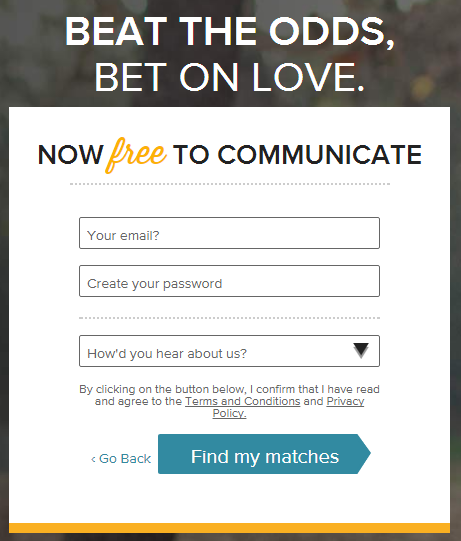
Là, on demande à l’internaute des infos très simples en petite quantité. C’est rapide, renseigner ces quelques infos semble être un menu prix à payer pour l’internaute, qui clique sur le CTA. Puis arrive la seconde étape :
Le must de cette technique ? Elle donne l’impression à l’internaute d’avancer rapidement dans le remplissage du formulaire.
Conclusion
C’est un fait : un formulaire long, imprécis, fade et perdu au fin fond de votre site ne risque pas de vous faire gagner des prospects pour votre mailing list ! Posez-vous la question : pensez-vous que vos formulaires actuels soient suffisamment optimisés pour la conversion ? Si non, n’attendez pas pour mettre en pratique ce qu’on vient de voir ! Vous devriez vous en tirer plutôt pas mal.
Si cet article vous a plu, nous vous invitons à découvrir notre méthodologie l’Acquisition Strategy Design, à télécharger les premières pages de la méthode « Acquisition Strategy Design : le guide ultime pour construire pas à pas son plan d’acquisition » et à consulter notre agence inbound marketing.



1 Commentaire
Martin Garcia dit: 09 Jan 2018
Des idées très constructives pour la relation client et le reste. Indispensable à chaque site Internet, le formulaire de contact est un moyen simple de créer un lien avec les utilisateurs, avec très peu de contraintes