Pourquoi les images sur votre site sont importants
Quand on crée un site, on a tendance à se focaliser sur les textes, les mises en pages… Oui mais voilà, quelle place accorder aux images sur votre site ? Leur usage est-il pertinent pour votre type d’activité ? Devez-vous en intégrer sur chacune des pages ? Bon, on ne va pas vous torturer plus longtemps. Je me suis penchée sur la question, et j’ai dressé pour vous un récap’ des avantages et des conseils pour optimiser visuellement votre site. Avec ça, vous aurez tout bon !
Pourquoi miser (entre autres) sur les images sur votre site ?
C’est un fait : la crédibilité et la qualité de votre site internet sont souvent jaugées par les internautes en moins de 10 secondes chrono. Pas facile de se rendre compte de votre offre en si peu de temps ! Alors pour faire la différence, on vous propose de faire appel à votre arme secrète : les visuels. Vous n’êtes pas convaincus ? Voici leurs avantages :
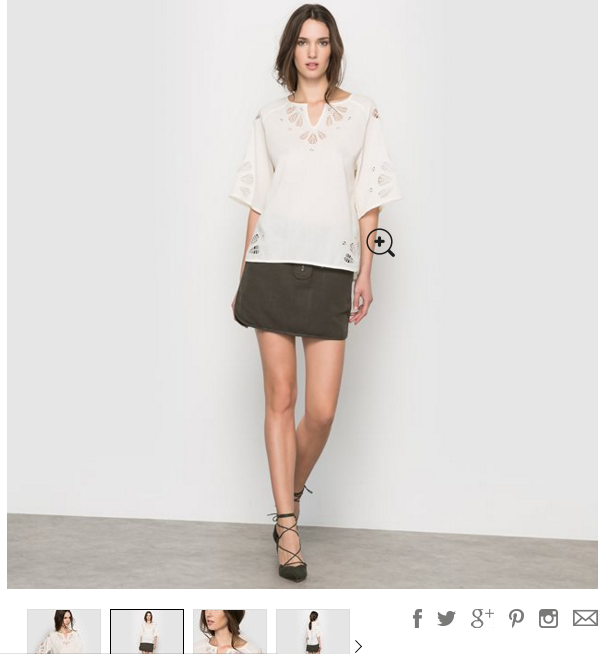
- Vous êtes un e-commerçant ? Sachez que les visuels sont indispensables pour prospérer sur le web : ils représentent un des liens les plus importants entre vos visiteurs et vos produits. Bien mis en valeur, ils constituent de véritables éléments déclencheurs pour une vente. Regardez par exemple cette page produit du site La Redoute. Elle offre plusieurs vues du produit et permet même de zoomer pour se rendre compte de sa texture. Top pour bien se rendre compte de ce qu’on va acheter, et susciter l’envie !
Extrait d’une page produit du site de La Redoute

- Les visuels inspirent généralement confiance aux internautes. Ils les rassurent sur les produits qu’ils vont acheter. D’autre part, intégrer des visuels présentant votre équipe contribue aussi à apaiser vos visiteurs. Ils auront donc tendance à privilégier une navigation sur votre site plutôt que sur un qui comportera moins de visuels, ou de plus mauvaise qualité. Et qui dit navigation sur le site, dit amélioration de votre taux de rebond !
- Les visuels, ce sont aussi de bons moyens de mettre en valeur vos textes. Car la majorité des internautes ont tendance à « scanner » les pages web. Ils sont donc susceptibles de passer à côté d’un grand nombre d’informations, si celles-ci ne sont pas suffisamment mises en avant. Pour faire passer plus facilement vos messages, il est judicieux d’intégrer un visuel à côté du texte souhaité, car ils attireront l’œil des internautes. En plus, la présence de visuels au sein d’un texte encourage généralement d’avantage les internautes à le lire que s’ils sont face à un bloc de texte.
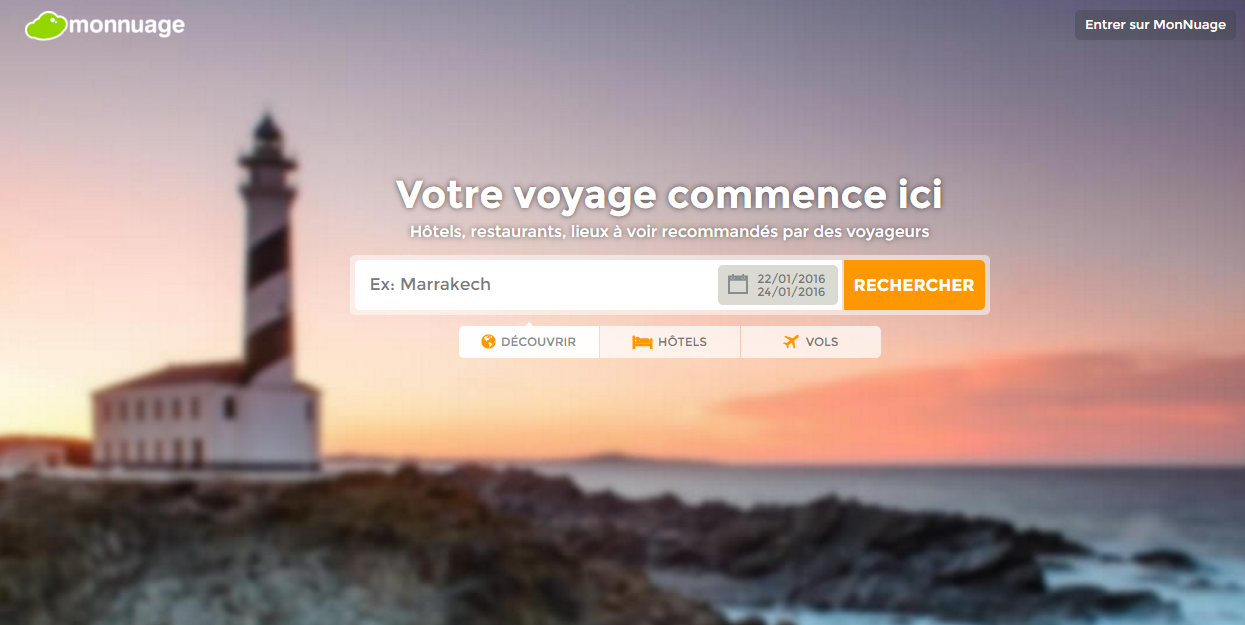
- Les visuels permettent de jouer sur la connexion émotionnelle avec vos visiteurs. Misez sur l’image d’une famille en train de manger si vous tenez un restaurant, sur celle d’une personne en train de courir si vous dirigez une salle de sport etc… Vos visiteurs s’identifieront et se projetteront en train d’utiliser vos produits, un vrai plus ! Voici par exemple la page d’accueil de Mon Nuage, centrale de réservation toutes destinations.
Extrait de la page d’accueil de Mon Nuage

Le visuel de paysage idyllique au coucher du soleil permet de créer une connexion émotionnelle avec les internautes, de les plonger déjà dans le voyage.
- Enfin en termes de SEO, les visuels jouent aussi leur rôle (décidément !). Ils permettent notamment de travailler votre univers sémantique. Pour être mieux référencés, soignez : URL, titres et textes alternatifs.
En bref, si les visuels jouent un rôle particulièrement crucial pour les e-commerçants, ils sont ultra-importants pour tous les sites web, peu importe votre activité.
Nos 5 conseils pour améliorer l’aspect visuel de votre site
On a vu la théorie, place à la pratique ! Comment faire pour optimiser au maximum les visuels de votre site web ? La réponse à travers ces 5 conseils pratiques, compilés avec amour spécialement pour vous :
- Evitez (à tout prix !) les photos provenant de banques d’images du type mannequins, famille parfaite, sourire colgate ou herbe beaucoup trop verdoyante… Ces images sont… de gros fakes !! Elles ont un effet de « déjà-vu », et ne permettent pas à vos visiteurs de s’identifier à votre marque car elles dénotent d’un manque d’authenticité. Bref, on oublie !
Voici par exemple une photo à éviter : sourires étirés au maximum, parents habillés avec les mêmes couleurs, aucune miette sur la table. Remarquez aussi la tête penchée de la maman, visiblement comblée de bonheur. Bon j’exagère, mais c’est tout de même loin de la réalité d’un petit-déj en famille le lundi matin ! Chez moi en tout cas, ça ne se passe pas vraiment comme ça…
Photo du site Shutterstock (banque d’image)

Pour remédier à ce genre de visuels, vous pouvez vous tourner vers des banques d’images gratuites, qui proposent des visuels moins stéréotypés. Une autre solution est de créer vos propres visuels (photos, illustrations, de vous ou d’un graphiste…). Ça vous prendra d’avantage de temps, mais vous permettra de gagner en authenticité et en crédibilité, ce qui n’est pas anodin.
- N’intégrez pas trop de visuels ! Les risques seraient de surcharger votre page, et de détourner l’attention des internautes des éléments principaux, comme vos CTA par exemple. Chacun d’entre eux doit donc apporter une valeur ajoutée, à un endroit clé de votre page. Posez-vous la question : ce visuel est-il pertinent à cet endroit ?
- Travaillez la résolution et la qualité de vos visuels. Une mauvaise qualité peut gêner la navigation des internautes, et même laisser penser que votre entreprise n’est pas très minutieuse et ne se soucie pas vraiment de la qualité. Enfin, il peut totalement bloquer le processus d’achat, en communiquant une mauvaise représentation du produit. C’est notamment le cas chez Allgazon, dans cet exemple :
Extrait du site Allgazon (gazon synthétique)

Une lumière aveuglante, pas de zoom possible et un cadrage qui aurait pu être mieux travaillé. Ici, le visuel ne sert pas vraiment l’intérêt de l’entreprise !
- Privilégiez les images légères (en format JPG ou PNG). Eh oui, une image trop lourde rendrait le temps de chargement de vos pages plus long, et dissuaderait les internautes de continuer la navigation sur votre site.
- Pour éviter les effets « sapin de Noël », essayez de choisir des visuels qui respectent la charte visuelle de votre site. Par exemple, un site aura l’air plus harmonieux s’il utilise des icônes du même style, ou des tons accordés.
Globalement vous l’aurez compris : les visuels sont importants dans une stratégie de webmarketing car ils peuvent convaincre ou dissuader l’internaute de continuer la visite de votre site. Et vous, quels visuels avez-vous intégré à votre site, et pourquoi ? Pensez-vous qu’ils sauront attirer (et garder) l’attention des internautes ?
Si cet article vous a plu, nous vous invitons à découvrir notre agence de Brand Marketing et à télécharger notre livre blanc « Placez la Communication au cœur de votre Stratégie d’Acquisition »




3 Commentaires
Nelly dit: 21 Sep 2017
Bonjour,
Je désire faire un site en parlant de la déco etc…puis je utiliser les photos des produits en vente (par exemple un bureau ikéa prit sur le site du magasin ou cité dans un autre article, tout en citant sous les photos le prix et la provenance du produit en question) ceci dans l’idée d’ argumenter le genre de déco que je trouve à mon goût, comparer avec quels autres meubles ou déco j’accorderais celui sans être hors la loi? bref, donner uniquement un avis personnel?pas de vente perso juste mes avis perso?Merci!
Pauline DROUIN dit: 09 Nov 2016
Vous avez raison, de beaux visuels c’est tout de suite plus attractif. C’est aussi très pratique pour argumenter et mettre en image certaines idées. En matière de contenu web, lire des pages et des pages de contenu ça peut vite devenir lassant. Une petite image et hop le tour est joué ! Bonne journée
JP Fuguet dit: 08 Nov 2016
Merci pour ces exemple de site, je trouve que les yeux sont les principaux outils d'attractions en matière de contenu web, il faut persuader les lecteurs et internautes par les images, un arme très redoutable.