Générer de nouveaux clients grâce aux CTA et aux formulaires
Pour convertir vos internautes, vous devez nécessairement les inciter à passer à l’action. Et, devinez quoi ? Ça passe notamment par l’optimisation de vos call-to-action et de vos formulaires ! Pour vous aider à y voir plus clair, voici les bonnes pratiques pour proposer des formulaires et call-to-action impactants. Suivez le guide !
1. Ajoutez à votre site des « incitants à l’action »… vraiment incitants
Votre site internet n’est pas une simple vitrine, son but est (ou en tout cas devrait être) de convertir vos visiteurs en clients. Les « incitants à l’action » (« Call to Action » ou CTA dans le jargon) vous aident à atteindre ce but : comme leur nom l’indique, ils incitent vos visiteurs à effectuer une action et les poussent à s’engager envers vous.
Le plus souvent, un CTA est représenté sous la forme d’un bouton. Inscription à votre newsletter, téléchargement d’un livre blanc, demande d’un essai gratuit de votre offre, ou tout simplement navigation vers votre page « contact » etc… Toutes ces actions constituent des « micro-conversions » qui consolident la relation entre l’internaute et votre entreprise et favorisent la conversion finale du prospect en client.
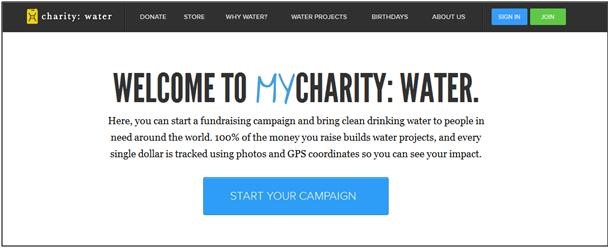
Exemple de page web avec CTA (en bleu au centre)

Et générer un Call-to-Action réussi, ça ne s’improvise pas ! Ces quelques astuces vous seront notamment utiles pour optimiser l’impact de votre message :
- Travaillez la visibilité de votre CTA
- Soignez particulièrement le texte
- Intégrez si possible une notion d’urgence
Travaillez la visibilité de votre CTA
Avant tout, il faut que votre call-to-action soit immédiatement visible sur votre page web. Pour ça, vous pouvez par exemple :
- Placer votre CTA en haut de page, pour que les internautes n’aient pas à scroller. (Et oui, la majorité des utilisateurs ne s’en donnera pas la peine !)
- Jouer sur la taille du bouton et la police du texte.
- Utiliser une couleur différente. Autrement dit : jouer sur le contraste. Pas besoin de couleurs flashy (sauf si vous êtes un fan inconditionnel du rose fuchsia), il suffit de choisir une couleur qui tranche avec le fond de votre page.
Jetez par exemple un œil à ce site :
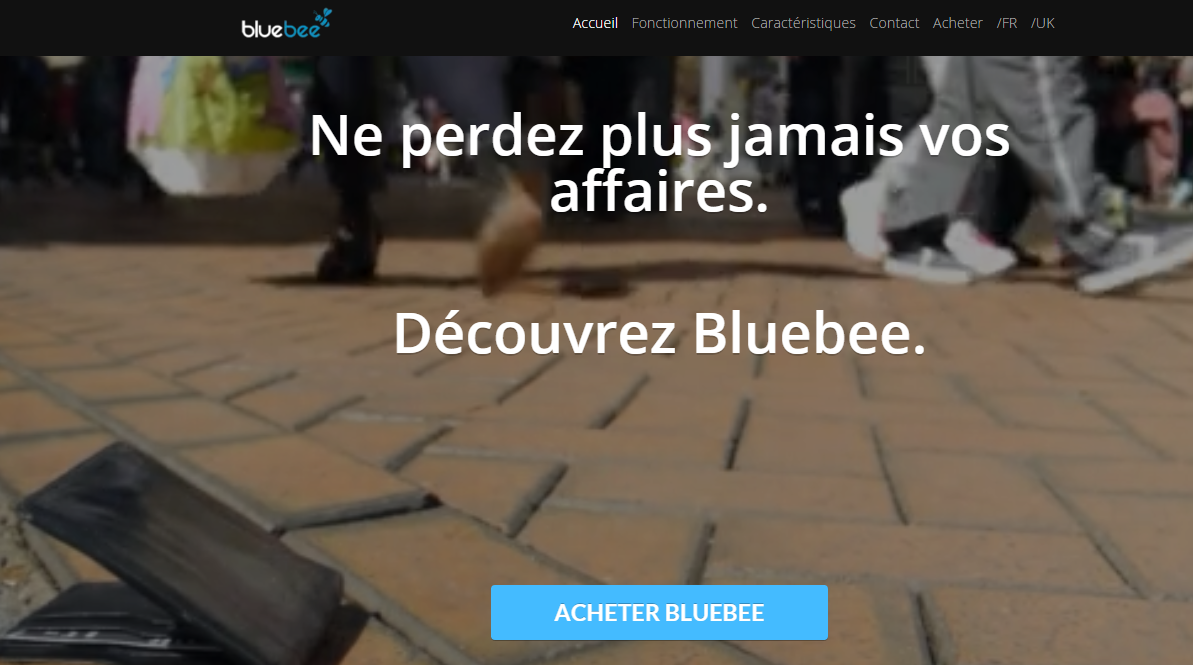
Extrait du site internet BlueBee

Vous avez repéré le call-to-action ? Difficile de passer à côté ! Le bleu clair rappelle la couleur du logo de l’entreprise, mais il dénote quand même avec le reste de la page, on le voit donc directement. Bien joué !
Vous l’avez compris, votre CTA doit donc se différencier du reste des éléments de votre page, pour être visible au premier coup d’œil. Mais il doit aussi rester cohérent avec l’esprit général de votre site, dans la mesure du possible.
Soignez particulièrement le texte
Une fois que vos internautes ont décelé votre call-to-action sur la page, il reste encore à les convaincre de cliquer dessus ! Pour ça, privilégiez impérativement les textes courts, et simples : votre proposition de valeur doit clairement apparaître, et ne pas susciter de réflexions ou d’interrogations.
Côté pratique, deux solutions s’offrent à vous.
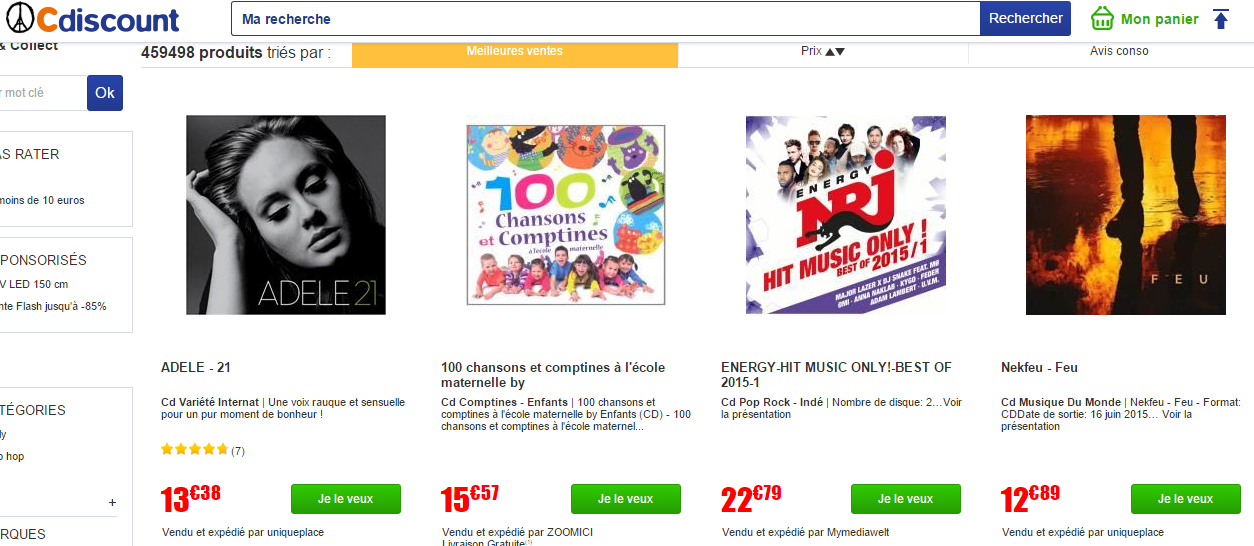
- Si votre CTA implique une forte implication pour votre internaute (du type achat): on appelle ça, une action à « forte friction ». Plus l’enjeu est important, plus votre visiteur peut être réticent à passer à l’action. Dans votre CTA, je vous conseille donc d’intégrer plutôt des verbes à l’infinitif, ou des formules conjuguées (sauf impératif !). Et oui, car l’usage de l’impératif aurait tendance à « presser » l’internaute, qui se sentirait d’avantage oppressé. Il y aurait donc moins de probabilités qu’il clique. C’est notamment la technique qu’utilise le site Cdiscount. En intégrant des CTA « Je le veux », l’entreprise évite à ses internautes d’être irrités par un « payez ici » ou « acheter maintenant ». Gardez cette astuce en mémoire !
Extrait du site internet Cdiscount (CTA en vert)

- Si votre CTA induit une action à « faible friction », (qui ne nécessite pas d’engagement fort) privilégiez les verbes à l’impératif : « découvrez », « téléchargez » etc. Ici, aucun risque de froisser vos internautes. Dans ce contexte, les verbes à l’impératif auront même tendance à susciter leur curiosité ! On retrouve ce genre de CTA sur une majorité de sites internet. Regardez par exemple celui ci-dessous :
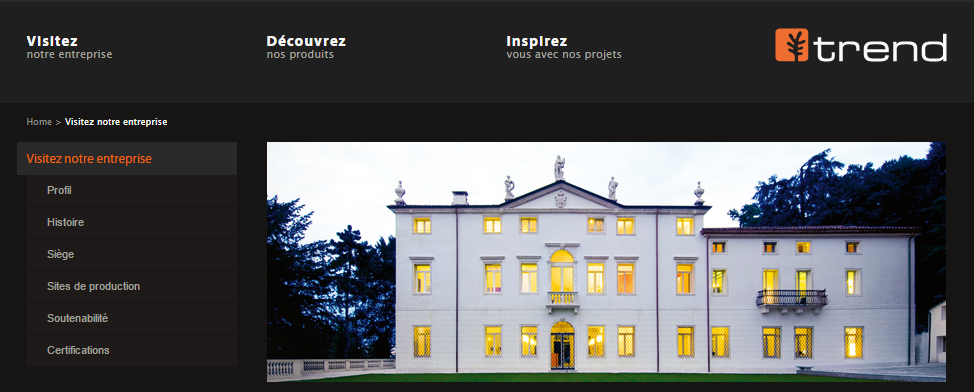
Extrait du site internet Trend (CTA dans le menu)

Ici, l’usage des verbes à l’impératif invite les visiteurs à prendre connaissance des informations, produits et projets de l’entreprise. Cela n’engage à rien : il s’agit bien d’actions à faible friction.
Intégrez (si possible) une notion d’urgence
Des indications d’urgence et de rareté fonctionnent très bien pour motiver les internautes hésitants : « plus que 2 disponibles », « commandez avant midi pour une livraison en 24h seulement », etc. Ces éléments incitent l’internaute à cliquer, même s’il subsiste un doute dans son esprit. En plus, les CTA qui comportent une notion d’urgence sont souvent associés à des couleurs flashy, qui accentuent leur importance dans la page.
Enfin, ça permet aussi à votre cible de se sentir privilégiée : l’internaute pense profiter d’une bonne affaire. Il se sentira donc plus satisfait que s’il avait acheté le même produit sans votre intervention. Pas mal, non ?
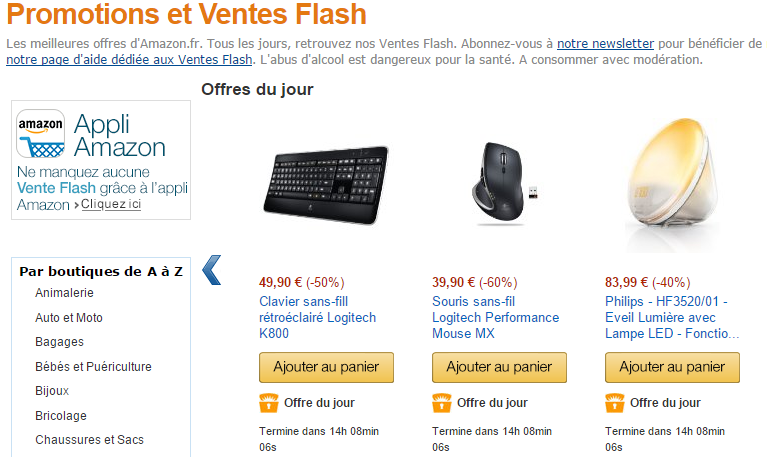
En revanche, intégrer une notion d’urgence n’est pas à la portée de tous types d’entreprises. Il faudrait donc que vous puissiez organiser des ventes flash, des promotions à durée limitée, ou que vous disposiez d’un stock limité. C’est pourquoi cette astuce est surtout très utilisée chez les géants de l’e-commerce, comme Amazon.
Extrait du site internet d’Amazon (CTA en jaune)

Ici, le CTA « ajouter au panier » a été complété par une notion d’urgence juste en dessous « Termine dans 14h 08min 06s ». L’usage de l’infinitif et cette notion d’urgence sont donc les deux éléments déclencheurs pour le visiteur. En effet, l’usage de l’infinitif incite moins l’internaute à passer à l’action. Pour contrebalancer cet effet, la marque a donc inséré une notion d’urgence, suggérée par le chronomètre.
On récapitule ? Pour des call-to-action réussis, pensez donc à optimiser leur visibilité et la teneur de leur texte en fonction de l’action suggérée (et en intégrant si possible une notion d’urgence). Et si je devais vous livrer un dernier conseil : testez, et re-testez différentes variables de vos CTA ! En analysant soigneusement vos taux de clics, vous aurez d’avantage de chances de trouver la combinaison gagnante.
2. Optimiser vos formulaires : les bonnes pratiques
Le saviez-vous ? Un autre moyen d’inciter les internautes à passer à l’action est de travailler vos formulaires ! S’ils y trouvent de l’intérêt, ils seront plus enclins à y inscrire leurs informations personnelles. Pas mal pour acquérir de nouveaux prospects, vous ne trouvez pas ?
Côté bonne pratiques, pensez aux incontournables :
- Privilégiez les formulaires courts
- Accompagnez votre visiteur
Privilégiez les formulaires courts
C’est la bonne pratique indispensable pour éviter de dissuader les internautes ! Ils sont souvent pressés et pas toujours très enclins à laisser leurs coordonnées. Du coup, un formulaire long aura de fortes chances de les décourager s’ils souhaitent entrer en contact avec vous. Et moins ils vous connaissent, moins ils sont prêts à faire d’efforts pour vous… A moins que… A moins que vous leur proposiez une forte valeur ajoutée en échange des efforts fournis ! A vous de doser le nombre d’informations demandées en fonction de ce critère. Par exemple, n’incluez pas un nombre incalculables d’étapes !
Pour ce qui est d’une inscription à votre newsletter (qui est une des premières actions réalisées par des prospects), il faut être efficace : nom, prénom, adresse mail sont suffisants. D’ailleurs, l’internaute n’est généralement pas prêt à vous en dire plus sur lui ! S’il revient régulièrement télécharger des documents sur votre site (par exemple), vous pouvez par contre ajouter des questions : Quel est son poste ? Dans quelle entreprise travaille-t-il ? Quelles sont ses problématiques ? etc. Mais même dans ce cas, évitez les interrogatoires de police et limitez-vous au recueil des informations qui vous sont vraiment indispensables pour votre base de données.
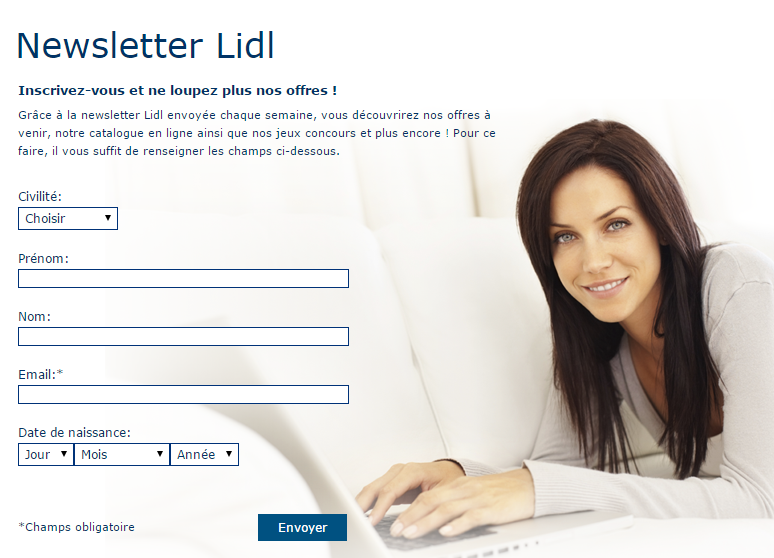
Voici un exemple à NE PAS suivre, en termes de formulaire d’inscription à une newsletter. Celui-ci est bien trop long, et demande à l’internaute beaucoup plus de temps que nécessaire. De plus, il peut être amené à se poser la question : à quoi ma date de naissance (ou autre) va leur servir ? Ca pourrait avoir un effet dissuasif immédiat.
Mauvais exemple d’inscription à une newsletter – Site Lidl

Jetez ensuite un œil à ce formulaire.
Bon exemple d’inscription à une newsletter – Site Bougerenfamille

C’est clair, on ne peut pas faire plus court ! Du coup, il y a très peu de chances de dissuader les internautes désireux de s’inscrire. C’est la bonne pratique !
Accompagnez votre visiteur du début à la fin
Vous avez raccourci votre formulaire ? C’est un bon point. Mais ce qui agace aussi les internautes, c’est de devoir perdre du temps en réflexion ! Pour pallier à cette éventualité, la meilleure solution reste de guider votre visiteur, du début à la fin de son inscription.
Ne lésinez donc pas sur les flèches, les explications, et les textes introductifs. S’ils doivent être courts, ces derniers doivent aiguiller votre visiteur sur la marche à suivre. Si possible, n’exigez pas non plus de créer un mot de passe, ou de répondre à trop de questions ouvertes. Et oui, ça nécessite un temps de réflexion et peut facilement dissuader votre visiteur d’aller au bout du processus d’inscription.
Enfin, pensez à paramétrer chaque case avec un nombre de caractère maximum, ou un type de données acceptées. Cela vous permettra d’être sûr que l’internaute ne répondra pas à côté de la question posée. Ce serait en effet désagréable à la fois pour lui (qui n’aura pas bien compris où vous vouliez en venir), et pour vous (qui recueillerez des informations inutilisables).
Pour vérifier que l’expérience utilisateur est bonne, pensez à faire tester votre formulaire par plusieurs personnes. Cela vous aidera à dégager des pistes d’amélioration.
Vous pensiez que créer un bon formulaire était facile ? Visiblement, ce n’est pas si simple ! Mais vous avez maintenant toutes les cartes en main pour l’optimiser. Vous savez même maintenant comment augmenter l’impact de vos call-to-action !
Si cet article vous a plu, nous vous invitons à découvrir notre méthodologie l’Acquisition Strategy Design et à télécharger notre livre blanc « Inbound Marketing : faire de sa marque un média et transformer son audience en clients »



2 Commentaires
Pauline d’Alesiacom dit: 12 Fév 2014
Merci pour vos encouragements !
agence d hotesse evenementiel paris dit: 20 Jan 2014
très bon article ! Merci à l’auteur ! https://www.loreneagency.com/