Le matériel indispensable du graphiste
Au-delà de son savoir-faire, un graphiste professionnel a tout d’abord besoin d’un matériel indispensable pour faire un travail de qualité. De quoi a besoin un créatif pour laisser libre cours à son imagination ? Quels sont les outils à utiliser pour le print et/ou pour le web ? Tentons d’éclaircir ces zones d’ombre.
1. Le choix de l’écran
Bien évidemment, choisir un écran adapté est indispensable pour tout graphiste qui se respecte, et c’est d’ailleurs le cas dans tous les métiers des arts graphiques (montage vidéo, webdesign, infographie, maquette, etc.). L’écran le plus conseillé dans les arts visuels est appelé « écran IPS » mais aussi « rétina ». On le retrouve dans tous les produits de la gamme Apple.
Mais si vous n’êtes pas branchés Mac (je vous rassure, moi non plus), ne vous ruez pas tout de suite sur le nouvel ordinateur de la marque à la pomme. Il existe aussi des écrans professionnels très (voire mieux) adaptés à votre métier. C’est le cas de la marque Benq ou encore Eizo qui sont idéales pour la validation d’une épreuve PDF et pour un BÀT par exemple.
Je conseille également un deuxième voire un troisième moniteur pour votre ordinateur. Cela permet de travailler sur plusieurs choses à la fois et cela augmente le confort. Je vous assure, ça change la vie ! Mais vu le prix élevé des écrans IPS, vous pouvez vous contenter d’un seul et utiliser des écrans normaux pour des activités non liées aux arts graphiques (consulter vos mails, regarder votre fil d’actu sur Facebook, etc.)
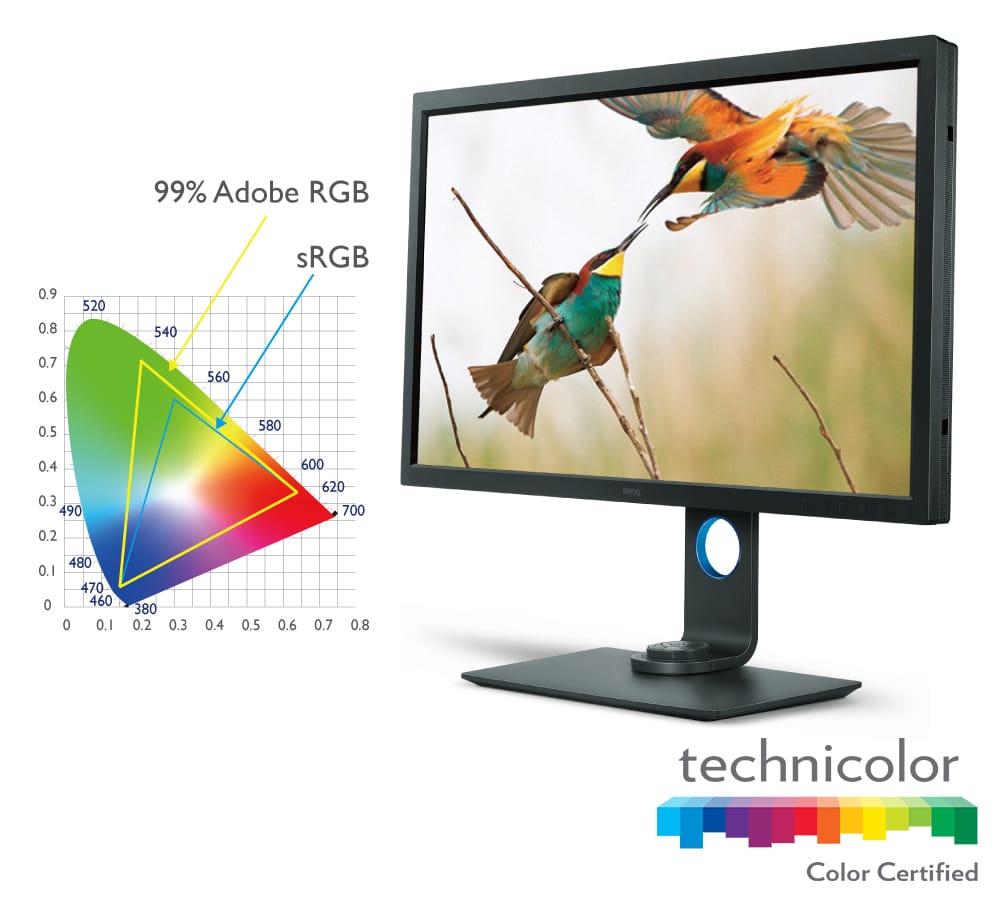
Pour aller plus loin : le choix de l’écran se fait aussi par son profil colorimétrique. Un moniteur lambda s’affiche en sRGB. Le problème est qu’en impression par exemple, les couleurs visibles sur l’écran sRGB ne sont pas les mêmes que ce qu’est capable d’imprimer la presse. On remarque également beaucoup de nuances de vert perdues sur un écran sRGB (les verts sont moins saturés et les cyans largement moins variés). Ce qui résout ce problème est l’Adobe RGB, qui couvre encore plus de couleurs dans le spectre du visible. (Voir schéma ci-dessous). Pour couvrir un maximum de couleurs, le profil Adobe RGB est un critère supplémentaire de choix d’un écran.

2. Le nuancier Pantone
Un nuancier Pantone peut intervenir lors de la création d’une identité visuelle. En effet, c’est à ce moment-là que vous présentez toutes les couleurs à votre client qui souhaite créer un nouveau logo. Cela garantit une identité visuelle de qualité professionnelle, car une charte graphique s’appuie sur l’uniformité des couleurs et des emplacements, que ce soit en print, en web, en vidéo, etc.
Avec la couleur Pantone, on est sûr de toujours obtenir la même couleur sur papier comme à l’écran. La seule chose qui nuancera vraiment sera le papier (couché ou non couché). Avec le nuancier Pantone on peut aussi presque garantir à 100 % des couleurs non reproductibles en CMJN, ce qui veut dire que la couleur du logo n’est pas accessible facilement et rend son identité unique.
Le nuancier Pantone est aussi très utilisé en packaging, car les machines possèdent plus de 4 groupes d’impression (CMJN + couleurs pantone ou vernis par exemple). Encore une fois, les couleurs Pantone permettent d’obtenir des couleurs authentiques et de haute qualité.
Pour les graphistes print : vous pouvez également choisir à l’avance dans un catalogue le papier qui conviendra le mieux au produit à réaliser.
3. Les logiciels
Evidemment, vous l’aurez deviné : que serait un graphiste sans ses logiciels ? Je me le demande… Même s’il n’est pas obligé de tous les avoir. Seuls les logiciels en rapport avec son activité lui serviront. Par exemple, on ne demandera pas à un maquettiste d’avoir After Effects, qui lui serait de peu d’utilité.
Voici donc quelques logiciels indispensables en fonction des activités de chacun.
Pour le print :
- Adobe Indesign, logiciel de mise en page.
- Adobe Photoshop, pour la retouche photo / chromie.
- Adobe Illustrator, pour les éléments vectoriels du type logo.
- Adobe Acrobat Pro, pour le contrôle en amont des couleurs avant impression.
Pour le web :
- Adobe Photoshop, pour la retouche photo et maquettage web.
- Adobe XD, plus précis que le précédent pour réaliser des maquettes web.
- Adobe Dreamweaver, pour coder (mais les logiciels Notepad ++, Brackets ou Sublime Text sont aussi adaptés)
- Adobe Illustrator, pour les éléments vectoriels du type logo.
Pour la vidéo :
- Adobe After Effect, pour le Motion Design et les effets spéciaux
- Adobe Premiere, pour le montage vidéo
- Adobe Photoshop, pour la retouche photo.
- Adobe Illustrator, pour les éléments vectoriels du type logo.
Pour la photographie :
- Adobe Photoshop, pour la retouche photo.
- Adobe Lightroom, pour la retouche de base.
- Adobe Bridge, qui gère les ressources numériques.
- Le module Camera Raw, pour gérer les fichiers de type RAW
4. La tablette graphique
Pour plus de précision, la tablette graphique peut être indispensable dans votre activité. Elle peut servir dans les projets web, dans la conception d’un logo ou encore dans l’illustration numérique (dit « Digital Painting » ou « Digital Art »). N’oubliez pas qu’avant de se lancer dans un projet, il vaut toujours mieux poser ses idées sur un bout de papier, faire des roughs, des wireframes ou des chemins de fer, et cela indépendamment de vos talents de dessinateur.
5. Choisir la bonne imprimante
Eh non, l’imprimante n’est pas encore obsolète. Vous auriez bien tort de penser vous en dispenser. Elle permet d’avoir un aperçu de ce que vous faites, même si ce n’est pas totalement fidèle au rendu final. Avec une imprimante de bureau, vous pourrez vérifier si les couleurs imprimées sont visibles/lisibles, si le texte que vous voyez à l’écran n’est pas trop gros ou trop petit une fois imprimé, et bien sûr cela permet de mieux voir les fautes d’orthographe éventuelles. Ce serait dommage de s’en rendre compte une fois que l’imprimeur a fini tous ses tirages, non ?
Je vous conseille aussi une imprimante laser dont les couleurs sont de meilleure qualité que celles d’une imprimante à jet d’encre.
Mais aussi : un scanner peut être important dans l’activité du graphiste. Il faut qu’il puisse scanner à la plus haute résolution possible. Rappel utile : les photos sont scannées à 300 dpi et les illustrations à 600 dpi minimum.
6. Le stockage
Quand on est graphiste professionnel, il faut savoir que les logiciels utilisés génèrent parfois des fichiers très lourds qui saturent rapidement l’espace de stockage du disque dur. Et si l’ordinateur ou le disque dur lâche, c’est parfois des mois voire des années de travail qui partent en fumée. Vous devez donc sauvegarder des copies de vos travaux dans d’autres espaces de stockage comme une clé USB, un disque dur externe, un cloud (Google Drive par exemple). Néanmoins, quelques points restent à préciser en la matière :
- Attention aux clés USB et aux disques durs externes : ce sont des éléments fragiles, à la moindre erreur de manipulation ou dommage physique vous risquez de perdre vos données. Veillez à toujours éjecter virtuellement le port USB avant de le retirer manuellement. Je vous conseille également de ne pas sauvegarder toutes vos données uniquement sur une clé USB : ce n’est pas suffisamment fiable et stable. Mettez uniquement des copies de vos travaux sur une clé. Et surtout NE TRAVAILLEZ JAMAIS sur des données ouvertes à partir de la clé, car, si elle se déconnecte, vous risquez d’endommager irrémédiablement le fichier.
- Méfiez-vous du cloud, surtout s’il est gratuit. En effet, des services comme Google Drive ne sont pas gratuits pour rien, ils collectent vos données pour les vendre à des fins commerciales. Si vos données sont confidentielles, enregistrez-les localement et non sur le cloud.
- Le réseau c’est bien … quand on en a. En effet, qui n’a jamais échoué à plusieurs reprises à se connecter au réseau. Cela peut arriver très souvent et ralentir votre travail si toutes vos données y sont stockées et que vous ne pouvez momentanément pas y accéder.
Pour conclure, aucun espace de stockage n’est à 100 % fiable ou stable. Le mieux est donc de stocker le plus possible avec un maximum de copies. En activant également sur vos logiciels la sauvegarde automatique et incrémentée, vous pouvez garder des copies de versions antérieures pour y revenir en cas de besoin.
Enfin, n’oubliez-pas de bien nommer vos fichiers et de bien les ranger dans des dossiers si vous ne voulez pas vous perdre !

Si cet article vous a plu, nous vous invitons à découvrir notre agence de Webdesign et à télécharger notre livre blanc « Identité Visuelle : rendez votre marque mémorable et reconnaissable »



