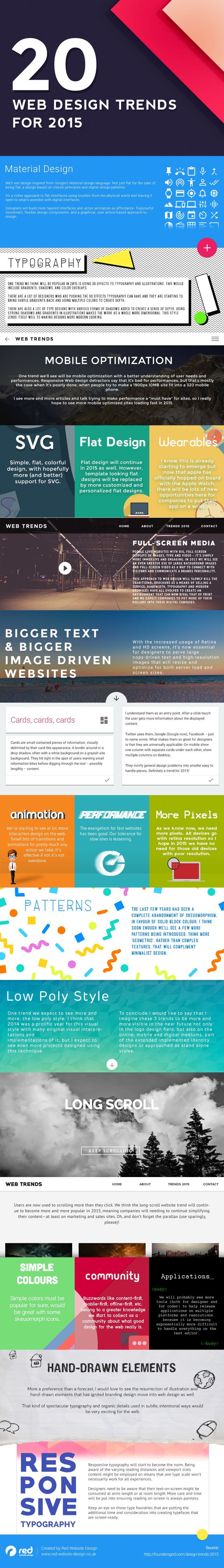
Les 20 tendances du Web Design pour 2015 en infographie
Aujourd’hui nous allons nous intéresser au Web Design. Pour cela, nous allons voir au moyen d’une infographie réalisée par Red (une agence anglaise spécialisée dans ce domaine), les 20 tendances en matière de Web Design en 2015.
Le « material design » est à l’honneur
La première tendance est la popularité grandissante de ce que l’on nomme le « material design », c’est-à-dire un site internet dont le design va comporter pas mal d’animation, tout en étant flexible et très orienté vers les actions des utilisateurs. Ce design est en grande partie inspiré par ce que fait Google.
Les typographies passent à la 3D
En matière de typographie (c’est-à-dire les polices d’écriture utilisées sur le site en question), la tendance est à la 3D. Bien sûr, il ne s’agit pas de réaliser des textes en relief grâce à une paire de lunettes 3D, mais plutôt d’appliquer des ombrages pour surélever légèrement le texte par rapport au reste du contenu du site.
Le « Full screen media » pour impressionner ses visiteurs
Une autre tendance web design pour 2015 est l’usage du full screen media. C’est en fait l’affichage d’une photo ou d’une vidéo en plein écran au moment où l’on arrive sur le site internet en question. De même, le fait de devoir scroller (c’est-à-dire descendre sur la page avec sa souris) pour accéder au contenu est une tendance aussi … que vous pouvez aimer ou non.
Le mobile, toujours aussi tendance
Cela aurait été étonnant de ne pas en parler me direz-vous ? Et bien oui, une fois de plus on parle du mobile (smartphone), puisque la tendance des années précédentes se confirme cette année. Il faut à tout prix que votre site internet soit en responsive design, c’est-à-dire que l’affichage s’adapte à toutes les tailles d’écran.
Si vous souhaitez créer votre site internet, nous vous invitons à découvrir notre offre de création de site Internet. Aussi, vous pouvez télécharger notre livre blanc sur les 12 enseignements des sites e-commerce leaders pour en savoir plus à ce sujet.