Consacré « mot-clé de l’année 2013 » par le célèbre magazine Mashable, le Responsive WebDesign (RWD) est aujourd’hui incontournable dans nos projets web (et dans les cahiers des charges de nos clients)… mais demeure toujours aussi confus et insaisissable même chez les professionnels ! Le nombre de mobinautes a connu une véritable explosion depuis quelques années. Aujourd’hui, la consultation internet est plus importante sur mobile que sur ordinateur. Cependant, le constat est sans appel. La navigation sur smartphones et tablettes est souvent lente et les sites peu adaptés. Il n’est plus imaginable de développer un site qui ne s’adapte pas aux petits formats tels que les tablettes et les smartphones. L’objectif étant d’améliorer considérablement l’expérience des utilisateurs sur ces formats.
Ébauche de définition
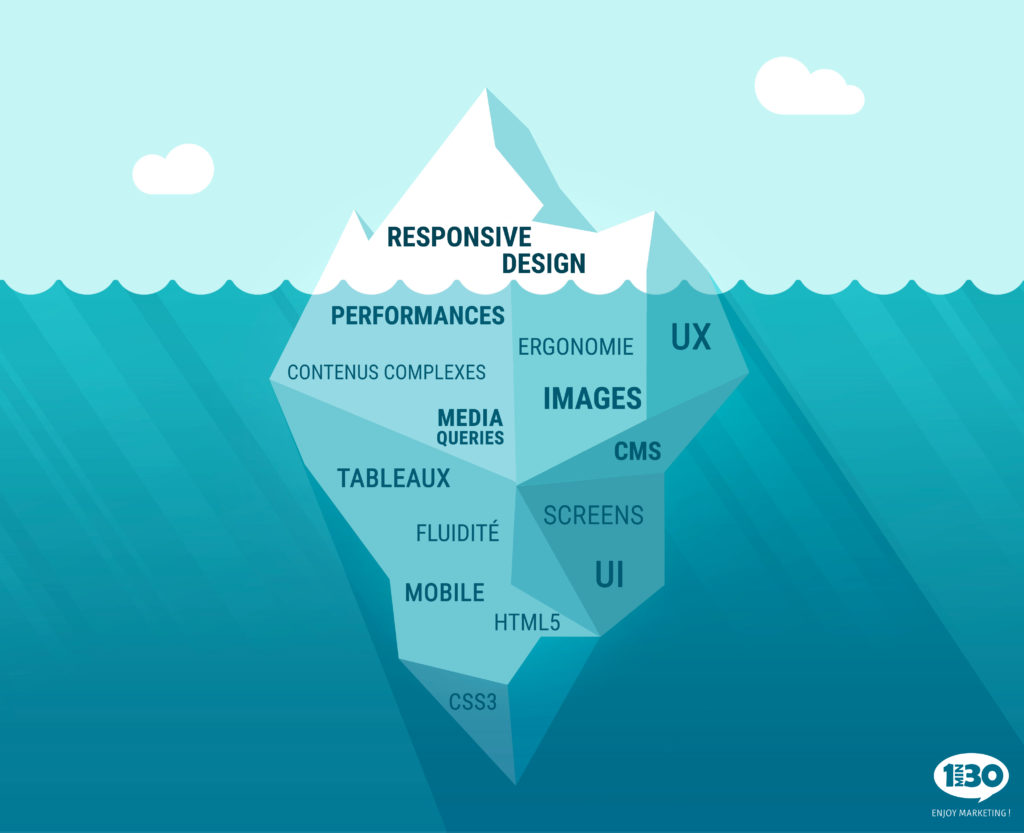
Le Responsive WebDesign est une approche de conception Web qui vise à l’élaboration de sites offrant une expérience de lecture et de navigation optimales pour l’utilisateur quelle que soit sa gamme d’appareils (téléphones mobiles, tablettes, liseuses, moniteurs d’ordinateur de bureau). Une expérience utilisateur « Responsive » réussie implique un minimum de redimensionnement (zoom), de recadrage et de défilements multi-directionnels des pages. À l’heure où des centaines de tailles et formats d’écrans différents se connectent à chaque instant, la méthode du Responsive WebDesign apparaît comme la « solution de facilité » en vertu de son objectif principal : s’adapter à tout type d’appareil de manière transparente pour l’utilisateur.
- Des coûts et des délais généralement inférieurs aux autres techniques
- Une maintenance de projet facilitée
- Une mise à jour transparente et un déploiement multi-plateformes
L’un des avantages indéniables depuis quelque temps est que Google met en avant les sites « adaptés au mobile » au sein de ses résultats de recherche. On appelle cette caractéristique le “mobile friendly”.
Une présence sur tous les supports
L’équipe 1min30 choisit de vous proposer des sites responsive afin de vous permettre d’être accessibles à tous les utilisateurs et cela sur tous les supports. Nous mettrons en place différents paramètres permettant d’obtenir un rendu parfait.Le Responsive au sein d’1min30 c’est une amélioration du design associé à des méthodes CSS3, les Media Queries, qui permettent de modifier les styles selon certains critères, pour s’adapter complètement à la taille d’écran, quel que soit le point de rupture.
- Une grille fluide, où les largeurs des éléments de structure sont débarrassées des unités de pixels et s’adaptent parfaitement aux différentes configurations
- Des images, des médias et des contenus flexibles leur permettant de ne pas « déborder de leur parent »
- Des CSS3 Media Queries permettant d’appliquer différentes règles de styles CSS selon la taille, l’orientation ou le ratio du device
- Éventuellement des adaptations conditionnelles (menu de navigation) côté client, basées sur JavaScript ou jQuery
- Une philosophie « Mobile First » et « Enrichissement progressif » facilitant l’accessibilité, la compatibilité et la performance des pages produites
Les sites 1min30 sont tous responsive, le design du site s’adapte à toutes les résolutions d’écran, les menus restent toujours lisibles et s’adaptent à votre résolution, tous les contenus textes sont lisibles sans devoir faire défiler le site sous vos doigts en permanence.1min30 vous évite également de recourir à la création d’un deuxième site web, ou plutôt à une application spécifique pour les mobiles. Vous seriez alors obligés de maintenir à jour deux sites au lieu d’un seul, c’est assez contraignant, en plus d’être coûteux. Avec un site 1min30 l’apparence sera parfaite, même sur les mobiles de très faible résolution.Accédez aux offres de notre Agence Web :
| – Agence WordPress | – Agence Webdesign |
| – Création de Sites AMP | – E-commerce |
| – Dev Mobile | – Hébergement WordPress |
| – Sécurité WordPress | – Support WordPress |
Pour en savoir plus nous vous invitons à télécharger notre livre blanc “les 11 commandements d’un site qui convertit vos visiteurs en clients” ou à nous contacter.