Comment définir une bonne expérience utilisateur
Qui n’a jamais pesté contre une interface moisie ? Une interface où vous ne trouvez pas ce que vous souhaitez. Un petit exemple me vient en tête, oui dès l’intro, je suis comme ça moi ! C’était à la mise à jour de mon PC. Je suis passé de Windows 7 à Windows 8. Je suis sûr que si vous l’avez aussi faite, vous savez de quoi je vais parler… Où est mon bouton Démarrer ?! Pire, où est le menu Démarrer ? A la place, on se retrouve avec une « Modern UI » et ses « tuiles ». C’est bien joli tout ça, mais mon écran n’est pas tactile et je n’ai qu’une souris. Pas pratique du tout. En plus, je en trouve plus le bouton pour éteindre mon ordi, les paramètres ont totalement changé. Bref, la cata quoi…
Vous l’aurez compris, esthétisme, simplicité et technologie ne font pas tout. Il faut savoir vous adapter à votre base d’utilisateur. L’expérience qu’ils font lors de l’utilisation de votre produit doit leur procurer de la satisfaction. Mais alors quels sont les critères de l’expérience utilisateur (UX) ? Et surtout, comme faire pour que l’UX que vous avez soit optimale ?
Qu’est-ce que l’expérience utilisateur ?
Donald Norman a inventé « l’expérience utilisateur » dans les années 90. Il vient d’un cursus en psychologie et en sciences neurocognitive et on peut aisément faire le lien avec l’UX (User eXperience) lorsqu’on lit la définition. « L’UX correspond aux réponses et aux perceptions d’une personne qui résultent de l’usage ou de l’anticipation de l’usage d’un produit, service ou d’un système. »
On remarque donc que l’expérience utilisateur va au-delà de l’utilisation d’un produit. Elle est aussi présente avant l’usage du produit. Lorsque l’utilisateur veut prendre un produit en main, il anticipe ses mouvements, analyse ce qu’il devra faire. Cette analyse génère des émotions en fonction de la complexité de prise en main. C’est ce qu’on appelle l’anticipation émotionnelle. Cependant, elle est aujourd’hui difficilement mesurable.
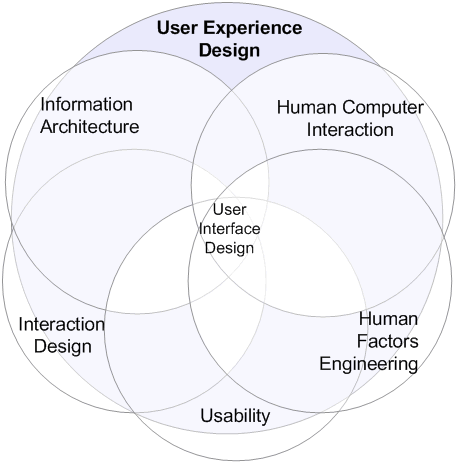
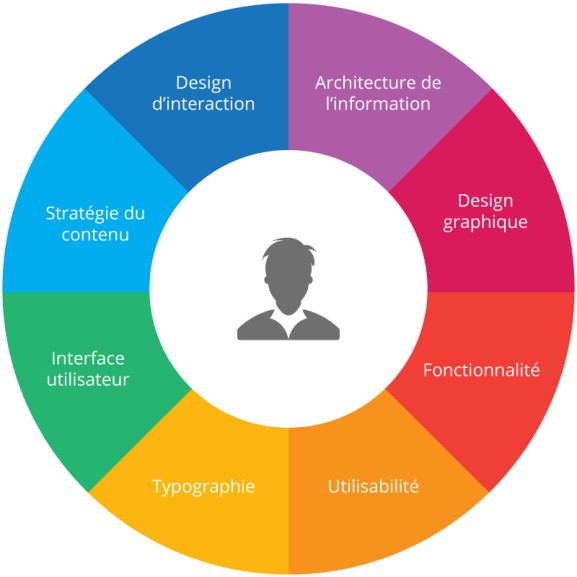
Les différentes facettes de l’expérience utilisateur.


L’UX n’est-elle que de l’ergonomie ? Non ! L’anglais utilise le mot design. Certes ce terme intègre l’ergonomie, mais il va plus loin : le design incorpore également le dessin (la forme) et le dessein (le but). C’est toute la conception du produit qui doit être prise en compte, des données techniques du produit au marketing en passant par la culture d’entreprise.
Alors pourquoi est-elle importante cette UX ? C’est simple, si le client apprécie utiliser votre produit, il sera plus facilement satisfait et fidélisé. Aujourd’hui, les clients n’attendent plus un simple produit mais un service plus global qui saura les satisfaire. Et si un client est satisfait, il sera plus à même de partager son expérience avec la marque et pourra devenir à terme un ambassadeur.
Une bonne UX
Pour faire une bonne UX vous devez être à l’écoute des utilisateurs. Il faut leur permettre de réagir pendant leur observation de votre produit. C’est bien la mise en situation réelle qui permettra d’obtenir les meilleurs retours. Et dans ces retours, les meilleurs que vous puissiez avoir c’est que les testeurs n’ont pas du tout pensé à l’interface lors de leur utilisation. La meilleure interface est celle qui se fond dans le paysage et à laquelle on ne pense pas. On l’utilise, c’est tout.
Au contraire de la mauvaise interface qui nous entendra jurer de toute les manières au moindre défaut qu’elle puisse avoir.
Elle doit répondre aux besoins de l’utilisateurs, elle doit donc être utile, facile d’utilisation mais l’utilisateur doit aussi prendre plaisir à interagir avec le produit.
Réalisation
Pour réaliser correctement une UX, vous devez utiliser les 5 niveaux de la conception, prenons l’exemple d’un site web :
1. Strategy
La stratégie consiste à mettre au clair la finalité du produit, pourquoi il a été créé ? Vous devez également définir les profils et les besoins potentiels des utilisateurs.
2. Scope
Chaque besoin identifié dans la stratégie, chaque objectif fixé est alors transformé dans le scope pour devenir des fonctions précises. Toutes les fonctions du site représenteront alors l’utilité du site. Si vous avez un site e-commerce, parmi les besoins identifiés se trouve probablement le besoin de rechercher un produit en particulier. Ce besoin sera traduit dans la barre de recherche par exemple.
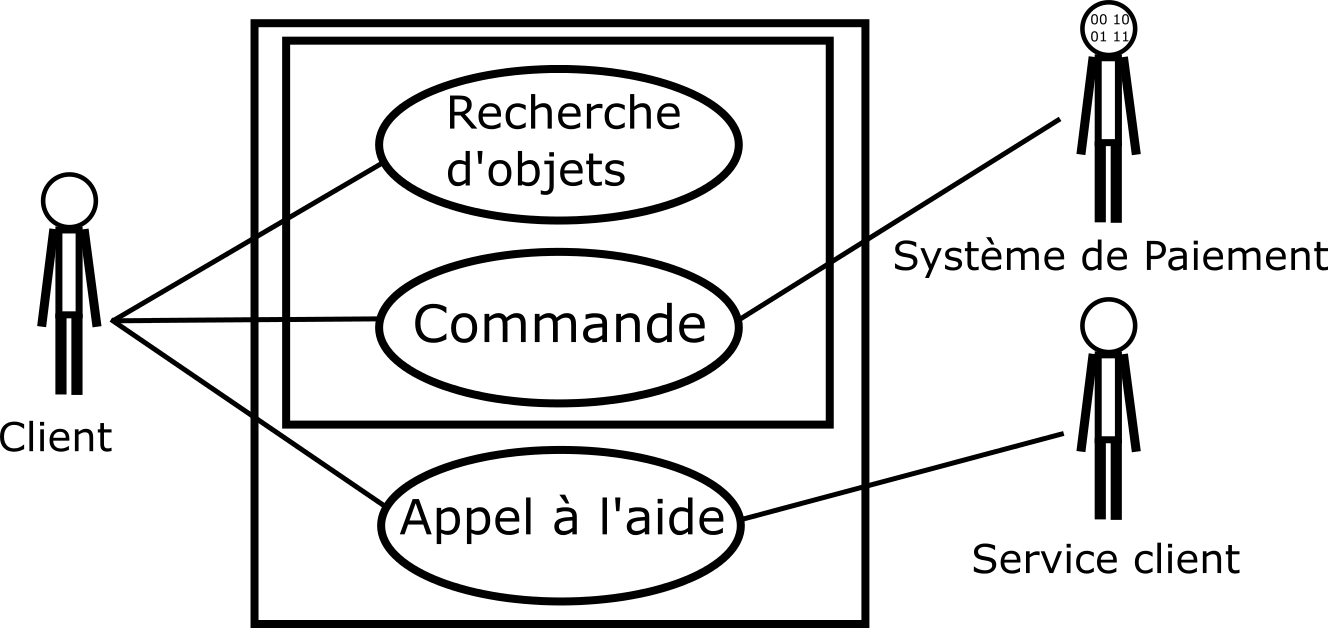
3. Structure
C’est le design d’interaction et l’architecture de l’information. Dans cet exemple extrêmement simplifié d’un site e-commerce, on peut voir que le client peut faire plusieurs actions qui se passe à différents niveaux.

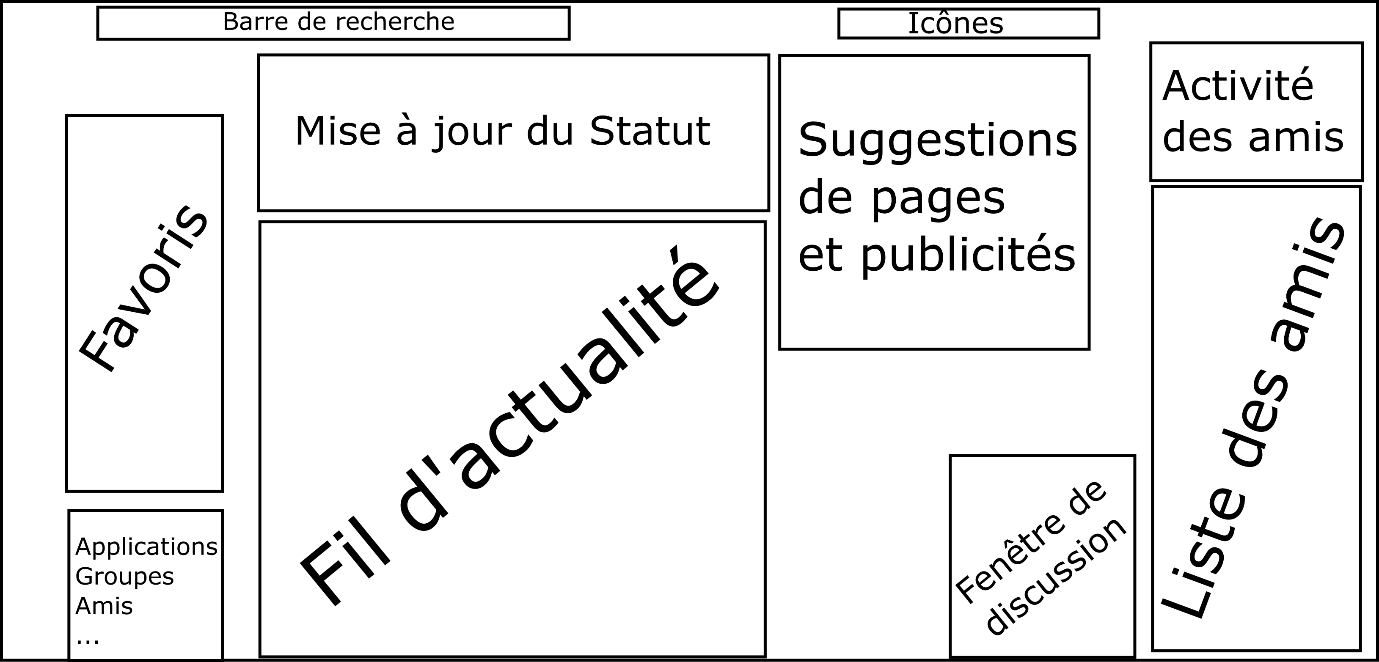
4. Skeleton
C’est l’aspect général du site, quelle fonction va à quel endroit, etc… Vous l’aurez compris, il s’agit ici du squelette. On voit donc ici où vont se placer les éléments de l’interface une fois le site mis en place. On appelle aussi cette partie : un mockup.
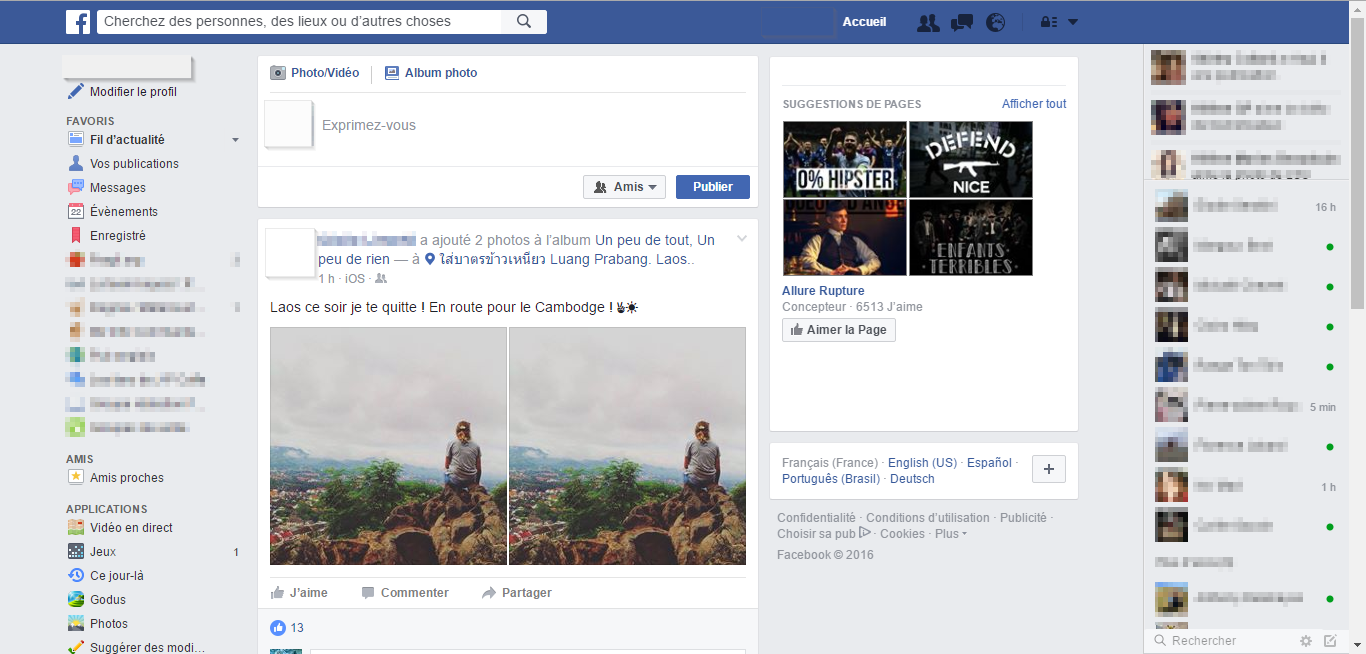
Voici un squelette possible de Facebook :

5. Surface
C’est l’aspect esthétique de votre site. Alors qu’il arrive en premier dans les critères car c’est ce qui se voit aux premiers abords. Lorsqu’un internaute arrive sur votre site, il doit avoir envie de continuer de le parcourir. Cependant, c’est le dernier aspect à traiter.
Vous la connaissez probablement déjà tous : la surface de Facebook

Les erreurs courantes
La technique ne compense pas le manque de l’expérience utilisateur. En effet, on pourrait penser qu’ajouter tout un attirail technique améliore la qualité d’une UX. On peut prendre l’exemple de la grande distribution qui a installé des tables interactives ou des QR-codes. Vous avez peut-être utilisé les premières une ou deux fois, mais je suis prêt à parier que vous n’avez, pour la plupart, jamais utilisé les QR-codes. C’est la même problématique avec les outils qui permettent d’utiliser son smartphone afin de connaître les stocks d’un produit en magasin ou s’il est disponible dans un autre coloris. Alors oui, la technique peut avoir ses avantages mais ça ne change pas grand-chose dans l’utilisation régulière.
QR Code redirigeant vers la page Wikipedia mobile

Le beau graphisme ne fait pas le bon design. J’en ai déjà parlé un peu plus tôt, le graphisme fait partie du design mais il ne fait pas tout. Et oui, ça même si un site est beau, si vous ne savez pas vous rendre à la page d’accueil depuis une autre page, c’est qu’il est mal fait. Je grossis un peu le trait, mais vous saisissez l’idée. Chercher le « wow effect » c’est bien, mais pour des opérations de courte durée. Ce genre d’effet s’essouffle très vite, et s’il n’y a rien de solide derrière, c’est foutu ! De plus, l’expérience utilisateur est souvent associée à la facilité d’utilisation. On peut prendre le cas d’Apple qui n’a jamais intégré de mode d’emploi avec ses iPhone car pour la marque, l’interface de l’appareil suffit à sa compréhension.
Conclusion
Comme vous avez pu le voir, l’expérience utilisateur ne se limite pas qu’au seul critère esthétique ou facile d’utilisation. Il faut respecter les deux en même temps mais aussi d’autres qui font partie de l’UX. Respectez toujours l’utilisateurs et placez-le au centre de toutes vos actions. Chacune de vos améliorations doit aller dans son sens, car souvenez-vous : un utilisateur satisfait est un utilisateur qui va revenir et qui plaidera votre cause !
Si cet article vous a plu, nous vous invitons à découvrir notre agence de Webdesign et à télécharger notre livre blanc « Identité Visuelle : rendez votre marque mémorable et reconnaissable »




3 Commentaires
christophe dit: 07 Avr 2020
Merci beaucoup
courrier en ligne dit: 16 Juil 2019
j'ai aimé votre style. Bon courage
Joe Saille dit: 23 Jan 2019
Je suis totalement d'accord avec vous "Le beau graphisme ne fait pas le bon design. "