Comment optimiser la lisibilité de votre site en 7 points
Savez-vous combien de visiteurs ont quitté votre site parce qu’ils ne sont pas parvenus à lire votre contenu ou parce qu’ils jugent le webdesign de votre site pas attirant? Bien sûr, il est impossible de répondre précisément à cette question, mais cela a bien dû arriver.
En maximisant les chances que vos articles et vos pages soient lus par vos visiteurs, vous augmenterez naturellement le taux de conversion.
Effectivement, c’est par vos publications que vos visiteurs vont décider de passer à l’action. Il est donc indispensable de leur faciliter la tâche.
Si on leur met des bâtons dans les roues, il ne faut pas s’étonner qu’ils quittent le site pour voir si l’herbe n’est pas plus verte ailleurs.
Pour y arriver, mettez en pratique ces 7 recommandations au sein de votre thème WordPress et dans votre contenu.
Note : Ne croyez pas que l’auteur de votre thème a pensé à tout cela pour vous. Vérifiez chacun de ces points consciencieusement.
1. Choisissez bien vos polices d’écriture
Aujourd’hui, beaucoup de thèmes WordPress incluent les polices proposées par Google. C’est très bien car le choix est vaste (plus de 700) mais d’un autre côté, on peut se retrouver avec des combinaisons hasardeuses. Même si vous trouvez un certain charme à certaines de ces polices d’écriture, vous devez vous rappeler d’une chose :
Les visiteurs de votre site doivent pouvoir les lire sans problème
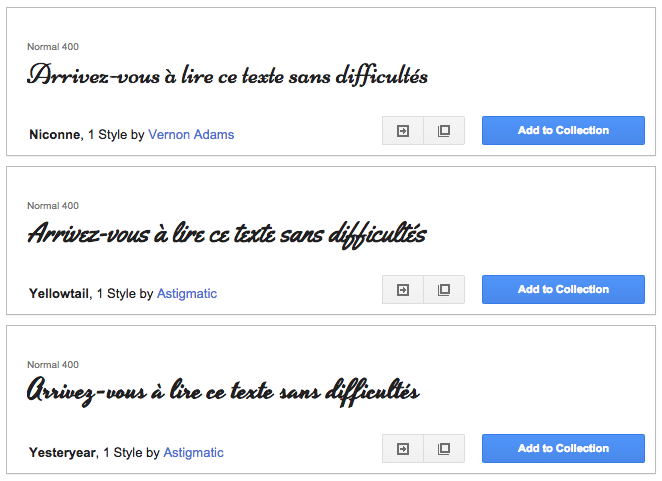
Méfiez-vous particulièrement des polices manuscrites !
Certes, cela apporte un côté créatif à votre site, mais si personne ne lit vos textes, vous pouvez faire une croix sur les conversions.
Les deux types de police d’écriture à connaître
Pour que vos publications soient lisibles, vous devez savoir qu’il existe deux types de polices d’écriture :
- Les polices simples
- Les polices originales
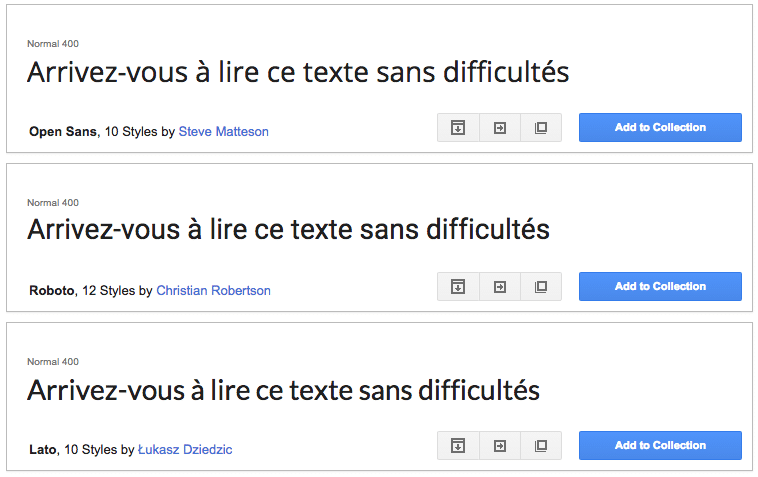
La première catégorie regroupe des polices facilement lisibles :
Il est recommandé d’utiliser des polices simples au sein du contenu (texte des articles, des pages, etc.).
Les polices originales, quant à elles, doivent être utilisées avec parcimonie
Tout d’abord, elles doivent être choisies avec attention. Les critères de beauté comptent mais la lisibilité doit primer. Le style ne doit pas freiner la lecture.
Vous pouvez utiliser une police originale pour les titres de votre site (balises h1, h2, etc.) Pensez également à ce que vous voulez faire ressentir à vos lecteurs lorsqu’ils liront vos textes. Faites en sorte de choisir une police originale qui saura capter leur attention et leur faire lire la suite du contenu.
Pour continuer de les intéresser, les polices d’écriture ne suffisent pas…
2. La taille de la police est importante
C’est triste à dire mais un grand nombre de thèmes WordPress utilisent des tailles de polices trop faibles. Il est déjà difficile de se concentrer longtemps lorsque l’on lit sur un écran, alors si le texte est trop petit, les visiteurs iront vite voir ailleurs.
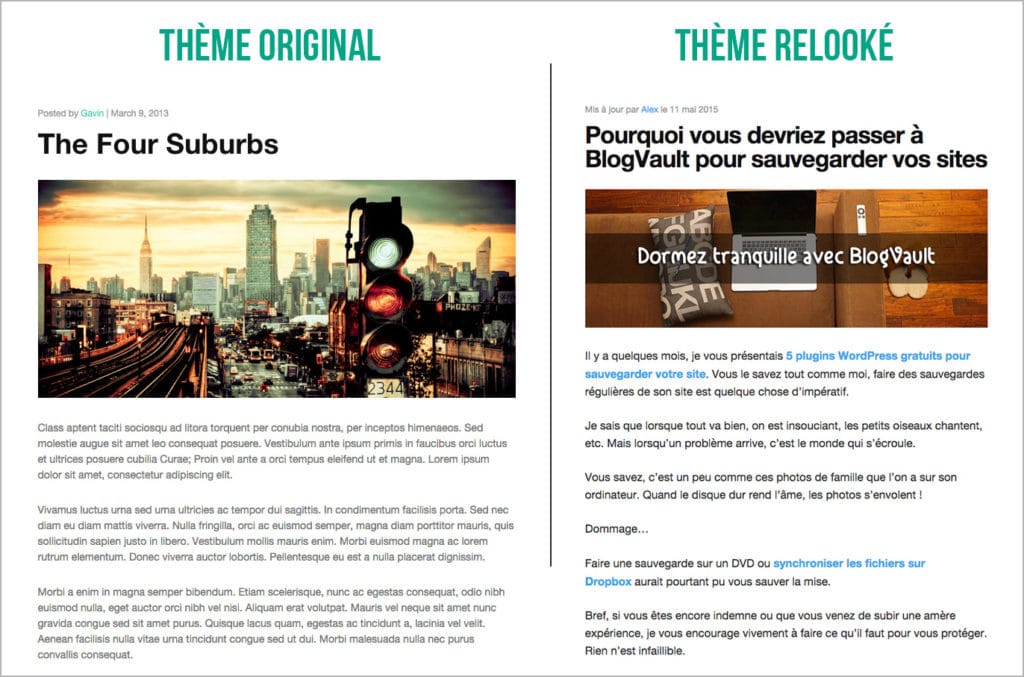
C’était le cas du thème WordPress sur lequel est basé mon blog WP Marmite : FlatPack. Voici une comparaison entre la version originale et la version actuelle :
Bien que l’image soit réduite, on voit tout de suite que la lecture est plus agréable sur la version relookée.
En règle générale, partez sur un minimum de 16 pixels pour les contenus de votre site
Sur la Marmite, la taille du texte est de 18 pixels mais d’autres sites vont plus loin. Tout dépend de vos lecteurs et de ce que vous désirez leur communiquer.
En ce qui concerne les titres, ils doivent posséder une taille plus grande (car ils sont plus importants). Pour les titres de premier niveau, une taille entre 30 et 40 pixels sera correcte. Il n’y a toutefois pas de règle. Le principal étant de bien marquer l’importance des titres avec leur taille et pourquoi pas leur style (mise en gras, en majuscules, etc.).
3. Un bon interligne est indispensable
En complément de la taille du texte et de la police, il faut aussi prendre en compte l’interligne pour optimiser la lisibilité des contenus. L’interligne correspond à l’espace se situant entre les lignes. En CSS, on peut le gérer avec la propriété line-height.
Si l’interligne est trop faible, les textes seront trop rapprochés et la lecture sera difficile. Dans le cas contraire, les lignes seront trop éloignées et le résultat sera le même. Voyez plutôt :
- L’interligne est faible. La lecture est complexe
- L’interligne est important. Il est difficile d’aller d’une ligne à l’autre
- L’interligne est optimisé. La lecture est aisée !
Pour définir un interligne optimal, utilisez une valeur proche de
1.6em(adaptez ce nombre à votre situation)
Si vous désirez indiquer une valeur en pixels, multipliez la taille de la police par 1,6. Par exemple, 18 pixels multiplié par 1,6 nous donne 28,8 pixels. Vous pouvez utiliser 28 ou 29 selon votre convenance.
4. Du contraste est essentiel
Si on reprend la comparaison entre le thème d’origine de WP Marmite et le thème relooké au point 2, on constate que la couleur du texte n’est plus la même.
En effet, le gris utilisé initialement (777) ne ressortait que très peu par rapport au gris foncé employé actuellement (333). Pour vous aider à trouver un bon contraste entre votre couleur d’arrière-plan et votre couleur de texte, vous pouvez utiliser cet outil.
Note : Entrez le code couleur de l’arrière-plan à gauche et celui de votre police à droite. L’idéal est d’avoir un résultat oscillant entre 9 et 15.
5. Servez-vous des images
Les images permettent de faire des pauses dans la lecture d’un contenu. Il faut savoir en insérer lorsque c’est pertinent pour rendre vos publications plus digestes.
N’insérez pas des images qui n’ont aucun rapport avec votre texte. Elles doivent venir renforcer le message que vous voulez transmettre.
Une petite astuce consiste à insérer une image sur la droite d’un paragraphe pour faire en sorte que la longueur de ses lignes soient réduites momentanément. Cela permet de rendre un texte plus simple à lire. Regardez ce que cela peut donner :
Note : Pour trouver des images libres de droit, vous pouvez aller sur Pixabay.
6. Utilisez la mise en forme
Une autre manière d’améliorer la lisibilité du contenu est d’inclure du texte en gras et en italique pour mettre certaines phrases en avant.
Cette technique permet également de rendre un contenu plus « scannable » pour les lecteurs
Pour aller plus loin, vous pouvez utiliser la citation (balise blockquote). Ce format doit être mis en avant d’une manière spécifique pour introduire une rupture dans l’enchaînement des paragraphes (comme le font les images). Plusieurs styles de citation existent. Le thème que vous utilisez en possède certainement un mais vous pouvez le modifier pour le mettre plus en avant.
Un autre moyen de rendre son contenu plus lisible est d’utiliser des listes. Que ce soit des listes désordonnées (balise ul) ou ordonnées (balise ol), elles permettent de mieux structurer l’information qu’une longue énumération. C’est plus visuel :
Au quotidien, j’essaie d’en utiliser le plus possible pour simplifier la vie de personnes qui prennent le temps de me lire. Elles transmettent l’information beaucoup plus rapidement.
7. Conservez des paragraphes courts
Vous êtes-vous déjà demandé pourquoi la presse, les contenus des journaux étaient structurés en colonnes étroites ? Pour faciliter la lecture bien sûr.
Des études ont montré que lorsque la longueur d’un contenu est trop longue, nous perdons plus facilement le fil de la lecture. Il va de soi que l’on ne peut pas reproduire la mise en page des journaux sur le web, sinon la largeur du contenu serait de 200 ou 300 pixels. Cela qui serait ridicule pour les écrans dont nous diposons aujourd’hui.
Pour conserver des lignes courtes, l’idéal est qu’elles soient constituées de 70 à 100 caractères. Ce qui équivaut à une largeur de contenu de 550 à 650 pixels (cela peut varier selon la taille de la police).
Maintenant que nous avons parlé de la largeur des paragraphes, parlons de leur longueur. En lisant cet article, vous constaterez qu’il n’est pas constitué de « pavés de textes ». C’est à dire des paragraphes qui font plusieurs dizaines de lignes. On retrouve souvent ce genre de mise en page dans les contrats ou les conditions générales de ventes.
Autant vous le dire, ce n’est pas un hasard. Cela a pour but de rendre la lecture moins aisée. Étant donné que ce n’est pas ce que vous désirez sur votre site, veillez à restreindre la taille de vos paragraphes.
De plus, essayez d’adopter un ton conversationnel dans vos publications lorsque cela est possible (par exemple sur un blog). Cela contribuera à créer des liens avec les lecteurs et à les convertir.
Note : Pensez également à ajouter un marge sous vos paragraphes afin de bien les espacer.
Conclusion
Rendre son contenu lisible n’est pas une tâche aisée. Néanmoins, une fois que l’on a pris le temps d’optimiser ses contenus, cela nous bénéficiera sur le long terme.
Au delà de la présentation de vos contenus, il faut également prendre de bonnes habitudes en terme de rédaction web afin de structurer correctement vos publications. Si plus de personnes restent sur vos pages, les chances qu’elles passent à l’action sur votre site augmenteront incontestablement.
Si cet article vous a plu, nous vous invitons à découvrir notre agence de Webdesign et à télécharger notre livre blanc « Identité Visuelle : rendez votre marque mémorable et reconnaissable »









5 Commentaires
addictgroup dit: 29 Mai 2017
Merci pour votre article,
je travaille actuellement sur l'optimisation de la lisibilité, effectivement il ne suffit pas juste d'un simple texte pour attirer des visiteurs, sans une bonne mise en page, le TR mauvais est obligatoire.
Une bonne structure est très importante pour le visiteur, mais aussi pour la visibilité (mobile friendly par exemple).
Optimisation contenu dit: 23 Sep 2015
les étapes sont bien revisitées. Je pense qu'il n'y a pas de détails omis ou quelque chose du genre. Ici on parle de lisibilité, donc tout y est. Il est important d'harmoniser le tout c'est à dire le thème, les couleurs, les polices. C'est toujours assez frustrand de lire un article sur un thème plutôt gay alors que les titres et les sous titres sont d'une couleur fade. Et optimiser de la sorte et très très importante pour que les lecteurs lisent du début jusqu'à la fin.
Des sites web plus lisibles, vite ! dit: 22 Sep 2015
Tout à fait d'accord, il y en a marre de ces sites web écrits en pattes de mouches ! Désormais nos résolutions permettent d'écrire en "gros" et de gagner considérablement en confort de lecture. Le scroll n'est pas mort : au contraire, scroller c'est surfer alors grossissons nos fonts !
sautereau dit: 15 Sep 2015
1 truc bien pour faciliter la rédactrion sur WordPress quand onest débutant comme moi, c'est l'optionVoir -> les blocs.
Ca permet de voir les découpage des paragraphes en pointillé.
1 une autre astuce (mais ça c'est de la magouille) :
lorsque WP ne veut pas garder votre saut de ligne (suivant vos plugins/thème/réglages), c'est d'insérer un point sur une ligne de la même couleur que le background, pour qu'il ne se voit pas (par exemple point blanc si fond #fff comme ici).
Ces 2 astuces aident bien pour la rédaction des messages !
sautereau dit: 15 Sep 2015
"Entrez le code couleur de l’arrière-plan à gauche et celui de votre police à droite. L’idéal est d’avoir un résultat oscillant entre 9 et 15"
Sur cette page on arrives à un Ratio 5.7 (#fff en background et #666 de couleur de police), le site 1min30 manquerais-t-il de contraste ?